완전한 ‘0’에서 서비스 기획을 시작합니다.
시간이 흘러 서비스 론칭까지 성공했습니다. 서비스 기획자는 물론, 회사와 팀원들 모두 기쁜 순간을 맞이합니다. 하지만 환희는 잠시일 뿐입니다. 이제는 서비스를 운영해야 할 시간입니다.
하지만, 첫 술에 배부를 리가 없습니다. 근사한 결과물은 쉽게 얻어지지 않으며, 이상적인 목표에 도달하는 일이 매우 어렵기 때문입니다. 하지만 서비스는 끝나지 않았습니다. 그러니 첫 술에 배부를 수는 없지만 곧장 다음 술을 준비해야겠지요.
그런데, 다음 술은 어떻게 준비할까요? 어떻게 더 나은 서비스를 만들어야 할까요?
군대에서 사격할 때 영점조준이라는 것을 해본 적 있습니다. 이전 사격 결과를 토대로 조준점을 조금씩 바꾸는 일인데요. 조준점을 수정할 때 참고하는 것은 이전 사격 결과입니다. 총알자국이 오른쪽으로 조금 치우 져있다면, 조준점을 왼쪽으로 수정하는 식입니다.
이전의 사격결과는 ‘데이터’입니다. 더 나은 서비스도 데이터를 통해서 만들어야 합니다.
이전에 서비스기획자에게 쿼리를 아는 것은 중요하지 않다고 말한 적이 있었습니다. 정말 중요한 것은 데이터 이해하는 능력입니다. 어떤 지표를 봐야 할지 알아차리고, 분석방법을 설계하는 역량을 말합니다. 구체적으로 어떤 데이터를 봐야 할까요?
비교적 목표가 구체적이면서, 다양한 지표를 활용하는 퍼포먼스 마케팅의 예를 들어보겠습니다.
‘구매’와 ‘유입’을 대표적으로 예를 들자면 이들은 고객획득 여부에 따라 ‘첫 구매’, ‘재구매’, ‘방문’, ‘재방문’ 등으로 구분될 수 있습니다.

요약하자면 위의 그림과 같습니다.
‘특정상품’ 혹은 ‘특정 페이지’와 같은 옵션이 붙어 구체적인 ‘목표’가 정의될 수 있습니다. 고객 획득 여부에 따라 “재실행”을 목표로 할 때는 고객의 방문정보를 활용하는 리타겟팅이 주효합니다.
퍼포먼스 마케팅의 목표는 특히 고객 획득단계에서는 더욱 명확하고 단순합니다.
고객의 행동, 즉 Action이 발생하면 이 것은 전환이 됩니다. 설치, 구매 모두 액션입니다. 그래서 퍼포먼스 마케팅에 소요되는 비용과 반응은 대부분 “Cost per Action”으로 풀이될 수 있습니다. (CPC, CPI, CPV) 모두 어떠한 Action(Click, Inatall, View)를 의미합니다.
그런데, 서비스 기획의 목표는 그렇지 않습니다.
애초에 퍼포먼스 마케팅은 상품을 알리거나 판매한다는 명확하고 구체적인 목표를 갖고 출발하지만, 서비스 기획은 분야에 따라 그 목표가 상이하기 때문입니다. 그래서 아무런 고객 정보가 없는 시점에 설계해 볼 수 있는 목표는 단순히 ‘DAU’, ‘MAU’같은 것들이 됩니다만, 서비스를 조금만 운영하다 보면 구체적인 목표가 필요함을 금세 깨닫습니다.
아무런 문제가 없을 때는 괜찮습니다. 그렇지만, 뭔가 문제가 있다고 느껴졌을 때는 원인을 찾기 위해 여러 가지 부분을 들여다봐야 합니다. 이때에는 크게 두 가지 관점에서 데이터를 들여다보는 것이 좋다고 생각됩니다.
1번. ‘대전제’를 만드는 것입니다. 대전제는 “어떤 유저가 우리 서비스에 긍정적인 영향을 주는가?” 혹은 “어떻게 유저 인게이지먼트를 만드는가?”와 같은 것을 말합니다. 이는 결코 한 번에 증명할 수 없습니다. 그리고 대체로 매우 구체적인 질문으로 만들어집니다. 그렇기에 서비스를 운영하는 내내 찾아나가야 합니다. (이 내용은 서비스 기획 그로스해킹 3부 정도에서 다뤄보겠습니다.)
2번. 현미경을 들고 들여다보는 일입니다. 저는 UX 모니터링이 여기에 해당하는 일이라고 생각합니다. 넓게는 고객의 행동흐름부터, 작게는 화면의 작은 영역까지 보는 것입니다. 서론이 참 길었지요? 이번이야기는 UX모니터링에 대한 이야기입니다.
UX는 사람(Human)과 컴퓨터(Computer) 간의 상호작용(Interation), HCI에서 시작되었습니다.
그렇기에 UX 모니터링은 사람이 서비스를 어떻게 이용하는지 관찰하는 것이 기본입니다. 실제로 사용자를 섭외해 서비스를 이용하도록 하고 관찰할 수 있다면 좋겠지요. 그런데 우리의 서비스를 이용하는 수많은 사용자를 일일이 섭외해 관찰하고, 내용을 기록할 수는 없는 노릇입니다.
그래서 Google Analytics와 같은 데이터 분석도구가 활용됩니다. GA에서는 주로 ‘Page-view; 나, 아래의 이미지와 같이 User flow 분석이 사용됩니다. User flow를 보다 보면 자연스럽게 이런 궁금증이 듭니다.
“왜 고객은 우리가 원하는 화면으로 이동하지 않을까?”

이 궁금증을 해결하려면 돋보기를 들고 페이지를 들여다 보는 수밖에 없습니다.
그래서 페이지에 스크립트를 설치하거나 GTM을 활용해 이벤트 정보가 수집되도록 합니다. UX와 관련된 대표적인 이벤트는 “스크롤 50%”와 같은 예시가 있습니다. 사용자가 페이지를 얼마나 주의 깊게 탐색했는지 알아보기 위함입니다.
그런데, 화면을 보지 않고 이벤트 카운트로 사용자의 행동을 분석하는 것은 바람직하지 않습니다. 사용자가 어떤 이유에서 스크롤을 탐색하고 머무르는지 구체적으로 파악할 수 없기 때문입니다.

그렇기에 화면과 데이터를 함께 분석할 수 있는 도구를 활용해야 하고, 또 이러한 분석에 적합한 방법들을 사용해야 합니다. 대표적으로 ‘Beusable’, ‘Hot jar’와 같은 도구가 이러한 분석에 활용됩니다.
언제나 그렇듯 도구는 중요치 않습니다. 어떻게 분석할 것인지가 중요합니다.
1) 히트맵 분석
고객이 우리의 서비스를 사용하는 모습을 관찰하는 것만으로는 부족합니다. 실제로 화면의 어디를 보고 있고, 무엇에 관심이 많은지 기록하면, 더 정밀한 결과물을 볼 수 있습니다.
이러한 정보를 파악하는 가장 확실한 방법은 아이트랙킹(Eye tracking)입니다. 눈동자를 추적할 수 있는 카메라 등의 기기가 추가적으로 필요합니다. 그러나 언제 어디에서 활동하는지 알 수 없는 우리의 고객을 일일이 찾아가 아이트래킹 할 수는 없겠지요.
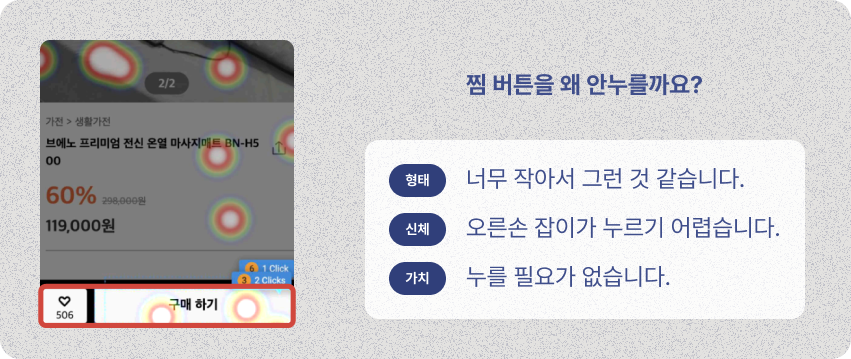
그래서 PC의 경우 사용자의 마우스 커서의 위치, 모바일의 경우 손가락의 위치등으로 이러한 정보를 대체합니다. 이를 히트맵 분석이라고 하는데요. 히트맵 분석으로는 주로 “정보의 배치”에 관한 것들을 알 수 있습니다.

정보의 배치라고 했지만, 그냥 하나의 ‘정보’는 아닙니다. 형태적인 정보, 신체적인 정보, 가치에 대한 정보 나아가 기능에 대한 정보 등 다양한 정보를 의미합니다. 이렇게 얻게 된 정보를 바탕으로 기획자는 가설을 세우고, 실험을 해볼 수 있습니다.
히트맵은 ‘User flow’로 이어질 수 있는 가장 작은 단위입니다. 또, 여러 이벤트를 담아둔 집합체이기도 합니다. 처음부터 작은 단위를 들여다보면, 문제를 찾기 어렵습니다. 히트맵은 서비스의 전반적인 사정을 이해한 뒤에야 제대로 파악할 수 있습니다.
2) 스크롤 탐색 분석
히트맵 분석은 여러 사용자를 대상으로 통계화할 수 있는 수치를 제공하는 정량적 분석입니다.
히트맵분석이 주로 사용자의 버튼 클릭, 마우스 호버 등의 액션으로 정량화된다면, 스크롤 탐색 분석은 사용자가 ‘스크롤을 내린 정도(깊이)’와 ‘해당 위치에 머문 시간(Duration)’을 정량화합니다. 이런 정보를 화면과 함께 볼 수 있는 것이 UX모니터링의 핵심입니다.

앞서 말했듯 스크롤 탐색 분석으로 우리가 알 수 있는 정보는 두 가지로 ‘깊이’와 ‘강도’입니다. (저는 임의로 Duration을 ‘강도’로 표기하겠습니다.)
이 정보들은 양면성을 가지고 있습니다.
스크롤 뎁스 80% 이상 도달한 유저가 과반수 이상을 차지한다면 유저가 더 많은 콘텐츠를 보았으니 당연히 좋은 일이겠습니다만, 이를 곧이곧대로 믿어서는 안 됩니다. 이 유저들이 서비스에 전혀 관심이 없거나, 너무 잘 알아서, 혹은 콘텐츠가 매력적이지 않아서 빠르게 스크롤을 내려버렸을 수 있기 때문입니다.
강도가 강한 경우에도 마찬가지입니다. 뭔가 인상적인 장면이나 읽고 싶은 텍스트를 정독하고 싶어서 오랜 시간 머물렀을 수도 있지만, 가독성이 떨어지는 문자를 어렵게 읽느라 시간을 허비한 것일 수도 있기 때문입니다.
두 정보는 서로 상호작용합니다. 그렇기에 함께 분석한다면 어느 정도 구체적인 가설을 세울 수 있습니다. 예를 들어보겠습니다. 위 그림에서 A 지점에서 왜 갑자기 유저의 탐색량이 급감했을까요? B를 보니 머문 시간이 상대적으로 긴데요. 혹시 쓸데없이 읽기 어려운 정보가 있지는 않았는지 확인해 봐야겠습니다.
스크롤 정보를 활용하면, 중요도가 높은 콘텐츠를 적절한 위치에 재배치하고, 불필요한 정보를 제거하는 등의 액션을 할 수 있습니다. 특정 깊이까지 탐색한 유저가 전환에 유의미한 영향을 준다면 스크롤 깊이를 ‘모먼트’로 삼아 주요 지표로 활용할 수도 있습니다.
3) 라이브 분석
UX모니터링 도구들이 제공하는 정보는 다수의 사용자들로부터 수집 된 통계입니다.
이런 ‘보통’의 정보가 많이 수집 될 수록 더 사실에 가까운 결과물을 받아볼 수 있습니다. 그런데 라이브 분석은 건당 단 1명의 사용자의 행동을 볼 수 있습니다. 라이브 분석이야말로 현미경으로 사용자를 들여다보는 과정이라고 할 수 있습니다.
강력한 UX분석도구인 ‘Hot jar’는 세션 체류시간, 이벤트 발생 횟수 등을 근거 삼아 참고할만한 임의의 사용자 행동을 기록해서 보여줍니다. 버튼 클릭, 스크롤 뎁스뿐만 아니라 버튼의 클릭과 클릭사이의 간격, 화면 이동 등 멈춰있는 정보로는 알 수 없는 동적 정보를 파악할 수 있게 됩니다.
라이브 레코드를 열어볼 때는 (당첨률이 높은) 복권을 긁는 기분입니다. 모든 레코드가 의미한 정보를 주지 않지만, 특정 레코드는 정말 서비스 전체의 문제점을 파악할 수 있을 만큼 강력한 정보를 제공해 주기 때문입니다.
이런 경우가 있었습니다.
‘제습기’를 구매하려던 유저가 상품 상세 페이지를 빠져나와 다시 한번 ‘어떤 물건’을 찾기 시작했습니다. 어떤 이유로 빠져나왔는지는 모르겠지만, 고객이 검색을 통해 다시 찾은 그 물건은 동일한 ‘제습기’였습니다. ‘최근 본 상품’과 같은 기능을 활용했다면 고객이 이런 불편함은 겪지 않아도 되었겠지요.
또 이런 경우도 있었습니다. 회원 가입은 꾸준히 증가하고 있는데, 첫 구매 비율은 오히려 감소한 것입니다. 이벤트만 봤을 때 고객이 ‘구매하기’를 누르는 수는 회원가입과 비례해서 상승했음에도 불구하고요.
라이브 레코드를 통해 원인을 알 수 있었는데요. 업데이트 이후, 첫 구매 쿠폰이 주문서에 반영이 안 되고 있었던 것입니다. 물론 QA를 통해 미리 알아내거나, 센트리, 파이어베이스 등의 개발 모니터링 도구로 파악할 수도 있었겠지만, 그럴만한 형편이 되지 않았기에 UX모니터링 도구로 개발 오류를 발견한 사례입니다.
라이브 분석은 정성적 분석의 가장 적절한 예시라고 생각됩니다. 물론 의미 있는 레코드를 찾으려면, 하루종일 녹화를 들여다봐야 합니다만, 정량적인 분석으로 찾아낼 수 없는 문제를 이렇게라도 찾아낼 수 있으니 얼마나 다행인가요.
이 글이 분석도구를 사용하는 방법 등은 다루지 않습니다만, 전혀 어렵지 않으니 서비스를 운영 중이라면 UX모니터링을 적극적으로 활용해 보시길 바라며 마치겠습니다.
이번 표지는 벨기에 화가 미카엘 보레만스(Michael Borremans)의 작품 ‘Interface’입니다. 처음으로 소개해드리는 현대미술 작가인 것 같은데요. ‘interface’라는 제목이 참 주제에 적절하죠? 잘 알고 싶어서 가까이 다가서 들여다봐도, 고객은 답을 잘 알려주지 않습니다. 미묘한 대답을 명료하게 듣기 위한 노력, 제게는 서비스 운영의 묘미입니다.



![[클랩의 리더 Insight] 피플애널리틱스와 AI가 만나면? HR의 ‘감’을 ‘데이터 기반 전략’으로 바꾸는 법](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2025/11/26100826/251127_HR_thumbnail-218x150.png)
![[TBWA 디지털 마케팅] 워드프레스 인덱스나우 네이버 플러그인](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2025/11/24171017/251126_index_01-218x150.png)
![[직장생존을 위한 비즈니스] 올바른 목표(KPI) 수립을 위한 5가지 조언](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2025/11/18094233/251119_KPI_03-218x150.png)