HTTP(Hyper Text Transfer Protocol) 가 생소할 수 있겠지만 사실 우리는 이미 HTTP를 사용하고 있습니다. 웹 브라우저에서 주소를 입력할 때, 예를 들어 구글에 접속한다고 해 봅시다. URL창에 www.google.com 이라고 타이핑하여 구글에 접속 후, 다시 URL창을 더블클릭해 보았더니 뭔가 달라진 점을 발견할 수 있습니다.

분명 www~ 를 입력했는데 앞에 https:// 가 포함되어 있습니다. 이것의 의미는 HTTP 프로토콜을 사용한다는 의미입니다. URL의 맨 앞에 있는 문자열은 서버와 통신하는 규칙을 의미합니다. 여기서 말하는 규칙이 바로 프로토콜입니다.
다시 말해, 프로토콜이란 상호 간에 정의한 규칙을 의미하며 특정 기기 간 데이터를 주고받기 위한 규약입니다. 쉽게 풀어보면 “나는 이렇게 줄 테니 너는 이렇게 받아. 그리고 너가 이렇게 주면 나는 이렇게 받을게” 와 같은 약속인 것입니다.
이러한 약속은 웹 통신에 사용되는 HTTP뿐만이 아니라 파일 전송에 사용되는 FTP(File Transfer Protocol), 전자 우편 송신에 사용되는 SMTP(Simple Network Management Protocol) 등 각 서비스에 맞는 통신 규약이 정의되어 있습니다. 개발자들은 이 약속에 맞게 개발을 합니다.
http에 s는 secure. 즉, 보안을 의미합니다. 쉽게 말해 http 프로토콜을 암호화시킨 버전입니다. http 통신 시에는 브라우저와 웹서버 간의 주고받는 데이터가 노출되는 위험이 있습니다. 이러한 취약점을 보완하기 위해 데이터를 암호화시켜 주고받는 방법입니다. 이렇게 하면 중간에서 해커가 데이터를 탈취하더라도 데이터의 내용을 알 수 없겠지요. 오늘날에는 https가 기본 프로토콜로 권장되고 있습니다. |
앞서 배웠던 구글 검색 과정을 떠올려 봅시다.
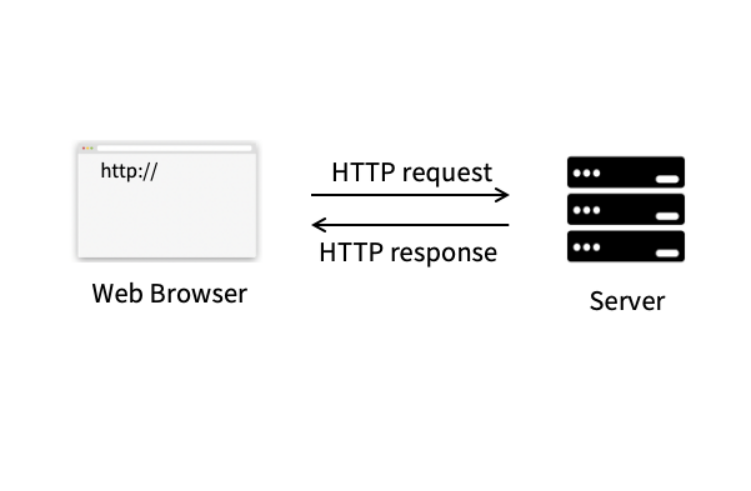
클라이언트가 웹 브라우저를 통해서 원하는 서비스를 요청하면 서버에서는 해당 요청사항에 맞는 결과를 응답한다는 것을 우리는 알고 있습니다. 이때 배웠던 요청과 응답이 바로 HTTP 요청과 HTTP 응답입니다. 이제 하나씩 살펴봅시다.

1. HTTP 요청
HTTP 요청이란 클라이언트가 서버에게 어떠한 동작을 요청하기 위해 보내는 정보입니다. 이때의 동작은 사용자가 원하는 작업이 무엇이냐에 따라 달라지겠지요. 예를 들어 단순히 구글 웹페이지로 접속을 하는 요청일 될 수도 있고, 특정 키워드에 대한 검색 결과를 요청할 수도 있고, 회원 가입, 블로그 포스팅, 이메일 쓰기 등의 다양한 요청이 있겠습니다.
이 중에서도 가장 간단한 요청인 특정 웹페이지로 접속하는 요청을 가정해봅시다.
이때의 요청사항은 “구글 웹 페이지 띄워줘”가 될 것이고, 이 정보를 쪽지에 담아 전송합니다. 이 쪽지가 HTTP 요청 메시지입니다. 요청 메시지에는 URI정보, 서버에 요구하는 동작, HTTP 버전 정보 등을 담아서 보냅니다.
구글 접속 시 HTTP 요청 메시지

요청 메시지의 시작 줄을 살펴보면 GET이 등장하는데요, 서버에 요구하는 동작 방식을 의미하며 단어의 그대로 요청 정보를 가져오라고(GET) 서버에게 알려주는 역할을 합니다.
한 단계 나아가 ‘기계식 키보드’의 검색 결과를 요청하는 경우를 가정해 봅시다. 이때의 요청 정보는 “기계식 키보드에 대한 검색 결과를 띄워줘”가 되겠지요. 앞서 살펴보았던 “웹페이지를 띄워줘”의 요청과 차이점은 무엇일까요? 요청 정보에 특정 데이터(검색 키워드)를 함께 전송해야 한다는 점입니다.
이 경우에는 어떤 HTTP 메시지가 만들어질까요?
구글에서 ‘기계식 키보드’ 검색 시 HTTP 요청 메시지

어떤 점이 달라졌나요? URL에 검색 키워드가 함께 담겨 있습니다. GET 방식에서는 이러한 방식으로 데이터를 URL에 담아 전송하고, 메시지를 전달받은 웹 서버에서는 파라미터의 데이터를 기반으로 작업을 처리 후 결과를 응답합니다. 즉, ‘기계식 키보드’의 검색 결과를 응답해 줍니다.
이 외에도 회원 가입, 블로그 포스팅, 이메일 쓰기 등의 요청에서도 내가 입력한 정보들을 함께 전송해야 하겠지요. 거의 모든 요청에 데이터 전송이 동반되기 때문에 HTTP 요청의 대표적인 데이터 전송 방식에 대해서 간단히 살펴보도록 하겠습니다.
HTTP 요청 시, 데이터를 전송하는 방식은 크게 2가지가 있습니다.
1) URL 파라미터를 통한 데이터 전송 : GET 방식
2) 메시지 본문을 통한 데이터 전송 : POST 방식
첫 번째 방식은 GET 방식입니다. 위 예시와 같이 URL 주소에 필요한 입력값(q=기계식키보드)을 함께 넣어서 HTTP 요청 메시지로 전달하는 방식입니다. 여기서는 q가 파라미터이고 파라미터에 담긴 ‘기계식키보드’가 입력값이 되겠습니다. 단, 구글에 단순히 접속하는 경우와 같이 전송할 데이터가 필요하지 않은 경우에는 파라미터 없이 사용됩니다.
파라미터란 작업 수행에 필요한 입력값을 저장하는 변수입니다. 예를 들어 구글 검색을 한다고 했을 때 ‘검색어’라는 입력값이 필요합니다. ‘기계식 키보드’를 검색한다고 하면 이 입력값을 서버에게 전달해 주어야 하죠. 이러한 입력값을 기억해두는 변수가 파라미터(=매개변수)입니다. |
두 번째 방식은 POST 방식입니다.
입력값을 URL 파라미터가 아닌 HTTP메시지 본문에 담아 전송하는 방법입니다. 이렇게 전송된 값은 서버에 저장됩니다. GET방식의 경우 URL에 저장하여 서버의 상태 변화 없이 단순히 데이터를 전달받아 사용만 하는 반면, POST방식은 서버의 상태에 영향을 주게 됩니다. 이를테면, 데이터의 저장/수정/삭제 등으로 서버의 기존 상태의 변화를 일으키는 경우를 말합니다.
예컨대 회원가입을 하는 경우, 사용자에게 입력받은 회원정보를 전달받아 데이터베이스에 저장을 해야 합니다. 이러한 경우 서버 상태에 변화를 주므로 POST방식을 사용합니다. 블로그에 글을 포스팅하듯 서버에 데이터를 포스팅(POST) 하는 것이지요.
또한 GET방식에서는 파라미터에 담을 수 있는 데이터의 길이가 제한되어 있습니다. 반면 POST방식의 메시지 본문에서는 제한이 없기 때문에 대량의 데이터를 전송하는 경우에도 사용됩니다.
구글에서 회원가입 시 HTTP 요청 메시지

POST방식에서는 URL 파라미터가 아닌 메시지 본문에 name, userid, password …라고 명명한 파라미터에 각각의 정보가 담겨있습니다. POST방식에서는 URL 주소에 데이터를 저장하지 않기 때문에 GET방식과 달리 사용자에게 직접적으로 전송되는 데이터가 노출되지 않습니다. 상대적으로 보안성이 높다고 할 수 있습니다. 특히 비밀번호와 같이 민감한 정보나 기밀 정보 등을 전송하는 경우에 POST방식을 사용해야 합니다.
GET/POST 차이점 정리

GET/POST 방식의 차이점과 용도에 대해서 이해가 되셨나요? ‘방식’이라고 설명드린 이것의 정확한 명칭은 HTTP 요청 메서드입니다. GET/POST 외에도 PUT/UPDATE/DELETE 등 다양한 동작을 의미하는 HTTP 요청 메서드들이 있는데요, 여기서는 대표적인 GET/POST에 대해서 알아봅니다.
(=함수)프로그래밍에서 메서드란 특정한 목적을 가진 작업을 수행하기 위해 만들어놓은 코드의 집합입니다. 어떠한 반복적인 작업이 필요할 때 중복되는 코드를 반복적으로 작성하는 대신, 메서드를 호출하여 필요할 때마다 사용할 수 있습니다. 불필요한 코드를 줄이고 프로그램 변경 시 유지보수에 용이합니다. |
2. HTTP 응답
클라이언트의 요청에 대해 서버가 답변할 차례입니다. 웹 서버는 요청에 맞는 페이지를 찾아 다시 클라이언트에게로 전송해 줍니다. 웹 브라우저는 응답받은 페이지를 사용자가 볼 수 있도록 표현해 줍니다. 최종적으로 사용자가 보게 되는 화면이 띄워지는 것이지요.
- 구글 접속해줘 -> 구글 메인 페이지 응답 -> 구글 메인 페이지 출력,
- 회원가입해줘 -> 데이터 저장 후, 결과 응답 -> 완료되었습니다 알림창 출력
그렇다면 응답 메시지를 한번 살펴볼까요?

응답 메시지 또한 요청 메시지와 유사한 구조로 생겼지만 응답 시 가장 중요한 것은 상태 코드입니다. 매번 메시지를 모두 살펴볼 수 없으니 간단히 상태 코드를 정의하여 개발자는 요청에 대한 성공/실패 여부를 먼저 판단합니다. 실패의 요인은 다양하기에 수많은 오류코드가 존재하지만 여기서는 가장 많이 쓰이는 주요 상태 코드를 살펴봅니다.
주요 상태코드

개발자와 일하다 보면 흔히 404 에러가 발생했어요, 500 에러가 발생했어요 등의 대화를 엿들을 수 있습니다. 이것의 의미는
- 404 -> “요청 페이지가 존재하는지 확인해봐야겠군.”
- 500 -> “서버 로그를 확인해서 오류를 찾아야겠군” 등의 의미를 내포하고 있습니다.
이 외 수십여 개의 상태 코드에 대해서는 굳이 다 외워야 할 필요는 없습니다. MDN(모질라 개발자 커뮤니티)이나, 위키백과를 참조하면 잘 설명이 되어있기 때문에 실제 개발자들도 그때그때 검색을 통해서 오류를 해결합니다.
* MDN(모질라 개발자 커뮤니티)의 HTTP상태 코드 참고 URL
지금까지 웹 동작 원리에 대해서 알아보았습니다. 매일 사용하는 웹이 어떻게 동작하는지 대략적으로라도 그려지신다면 잘 따라오셨습니다.
마지막으로 꼭 알아야 할 것이 있습니다. 데이터베이스(DB-DataBase)입니다. 줄여서 디비라고 불리죠. 아마 데이터베이스를 처음 들어보신 분은 없으실 것입니다. 앞에서 나왔던 여러 예시들처럼 우리가 구글에 들어가 상품을 검색하고 구매하는 모든 정보들은 인터넷에 저장되어 있습니다. 언제 어디서든 인터넷만 있다면 웹 상에 저장된 나의 정보에 접근할 수 있습니다. 그렇다면 이제 우리가 궁금해야 할 것은 이 정보들은 정확히 어디에 저장되는걸까? 입니다. 클라이언트와 서버 중에서 어디일까요?
정답은 서버입니다. 조금 더 정확히 말하면 서버 영역에 존재하는 관계형 데이터베이스 관리 시스템에 저장되어 관리되는 것입니다. 그렇다면 질문을 하나 더 드려볼게요. 데이터베이스는 프론트와 백엔드 중 어느 영역일까요? 정답은 알고 계시리라 믿습니다.
To be continued . . .
* 비전공자를 포함한 모두를 대상으로 제가 가진 IT지식을 공유하고자 합니다. 혹여 틀린 내용이 있다면 지적 환영합니다.
Cheers 헤나님이 브런치에 게재한 글을 편집한 뒤 모비인사이드에서 한 번 더 소개합니다.






![[TBWA 디지털 마케팅] 검색엔진 상위 노출을 위한 SEO 랭킹 요소 9가지](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/12/02113505/%EA%B7%B8%EB%A6%BC1-1-218x150.png)
![[TBWA 디지털 마케팅] SEO를 위한 리디렉션 원칙](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/10/21162734/241023_%EB%A6%AC%EB%94%94%EB%A0%89%EC%85%98_01-218x150.jpg)
![[TBWA 디지털 마케팅] 테크니컬 SEO 필수 요소, HTTP 상태 코드!](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2023/03/09094739/%EA%B7%B8%EB%A6%BC2-2-218x150.png)