포토샵 시대에는 포토샵만이 유일한 해답이었습니다. 포토샵으로 그림도 그리고, UI디자인도 하고, 노래도 부르고, 춤도 추는 시절도 있었습니다. 시간이 많이 흘렀지만, 포토샵은 여전히 현역입니다. 하지만 특정 부분에 대해 더욱 두각을 나타내는 서비스가 등장하기 시작했습니다. 이를테면, 웹툰을 그릴 땐 “클립 스튜디오”, UI를 할 땐 “피그마”와 같은 전문 도구들이 등장한 것입니다.
이제 서비스 기획, 광고 소재 기획, 나아가 UI 디자인에 “최고로” 적합한 도구는 감히 ‘피그마’라고 말할 수 있습니다. 피그마는 이 분야에서 포토샵의 옹벽만을 무너뜨린 것이 아닙니다. 과거 서비스 기획자들은 파워포인트와 같은 도구를 주로 사용하여 화면을 설계해 왔습니다. 물론 여전히 파워포인트를 즐겨 사용하긴 하지만, 여러 방면에서 압도적인 기능과 성능으로 무장한 ‘피그마’를 사용하지 않을 필요가 없게 되었습니다. 프레젠테이션을 제외하곤, ppt의 아성까지도 무너뜨린 것입니다. (심지어 피그마로 프레젠테이션도 할 수 있습니다.)
지난 2022년 어도비는 무려 28조 원에 피그마를 인수합니다. 저는 충분히 그럴만하다고 생각했습니다. 이 참에 피그마와 같은 UI저작도구의 역사를 잠깐 살펴볼까요? 사실 피그마의 등장 이전에 ‘Sketh’, ‘Axure RP’와 같은 걸출한 도구가 있었고, 피그마는 후발주자로써 Invision Studio, Adobe XD와 경쟁을 하고 있었습니다. 이 당시에 피그마가 내세운 가장 큰 전략은 “동시작업(협업)”이었습니다. 2010년 초중반쯤부터는 UI디자인 작업자 간의 협업이 잦아지고, 클라우드 컴퓨팅과 Git을 통한 형상관리가 보편적으로 사용되는 중이었기에 이러한 전략은 매우 타당하였습니다만, 제대로 된 구현을 하기엔 녹록지 않았나 봅니다.
이 당시 제가 느꼈던 초기 피그마에 대한 인상은 “오류 투성이”였습니다. 너무 느렸고, 불안정했습니다. 덕분에 Sketch는 피그마가 등장하고도, 한동안은 고전을 면치 못했습니다. 이 당시 피그마의 위상은 Adobe XD만도 못했습니다.
시간은 또다시 흘러 피그마의 협업 기능이 안정화되고, ‘Auto Layout’이라는 개발자와 디자이너 모두에게 친화적인 기능이 추가되었습니다. 2~3년 전쯤으로 기억합니다. 저도 이때쯤부터 피그마를 다시 사용하게 되었는데요. 이때부터 저는 신입시절부터 수년간 사용하던 ‘Sketch’와 결별하게 되었습니다. 피그마의 매력은 대체 무엇일까요.
데이터 안정성 : 협업/형상관리가 편합니다.
앞서 말씀드렸듯 피그마는 동시 작업을 ‘거의’ 완벽하게 지원합니다. 다자간 작업 중에 지연현상이 발생하지도 않습니다. 이게 정말 대단한 것은 ‘파워포인트’, ‘키노트, ‘노션’ 등 동시 작업을 지원하는 여러 도구들과 비교해 보면 알 수 있습니다.(위 도구들은 즉각적인 협업이 잘 되지 않습니다.) 피그마는 여러 사람이 동시에 작업을 해도 지연 없이 완벽하게 동작하는 ‘거의’ 유일한 도구입니다.
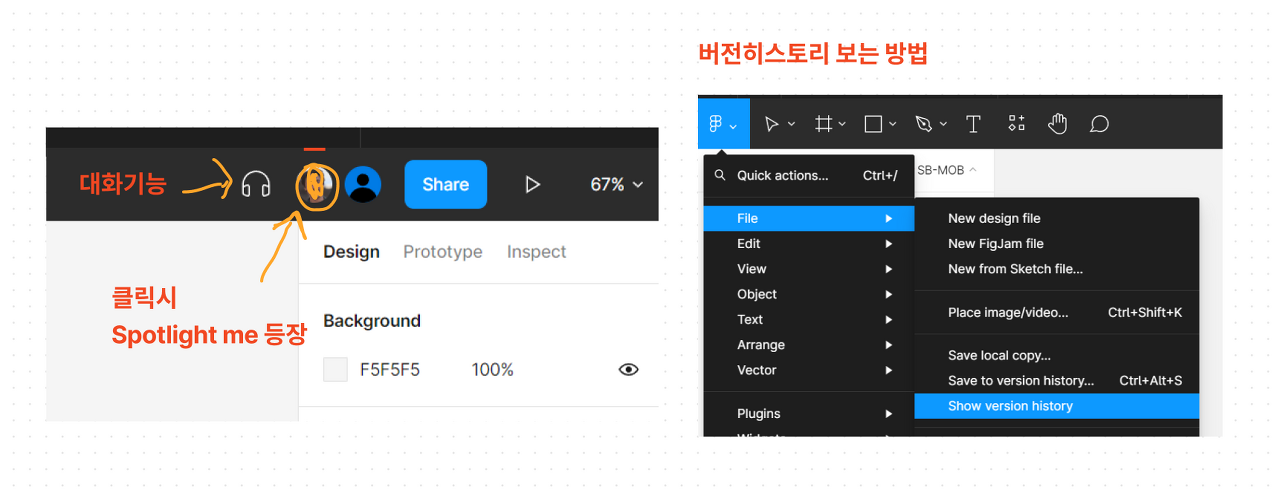
이러한 성능을 바탕으로 피그마는 다양한 협업 기능을 지원합니다. 단순히 코멘트를 작성하고 답변을 작성하는 수준을 넘어서서, “Spotlight me”버튼을 누르면, 발표자가 보고 있는 화면을 모두가 따라 볼 수 있습니다.
음성대화까지 지원합니다. Zoom이나 Google Meet처럼 화질 손상을 걱정할 필요가 없습니다. 접속자 모두 피그마 내에 접속하여 실제 화면을 보고 이야기를 나누게 되니까요. 사실 이런 기능들은 일부분에 불과합니다. Figjam을 활용하면 더 많은 협업 기능을 사용할 수 있는데 이는 브레인스토밍과 초기 아이디어 확장에 많은 도움이 됩니다.

또, 형상관리는 피그마의 존재 가치입니다. 누가 어떤 부분을 편집했는지 빠르게 파악가능하고, 거의 실시간으로 자동으로 작업을 저장함은 물론 과거의 버전을 되돌리거나 할 수 있습니다. ppt, 포토샵으로 작업을 하다 파일이 날아가버리는 경험, 누구나 해보셨겠지요.
개발 친화적 : 오토레이아웃
오토레이아웃이 등장함으로 인해 피그마는 또 한 번 새로운 지평을 열었습니다. 퍼블리셔가 반응형 웹페이지를 설계하는 방법과 유사하게 컴포넌트를 제작하고 꾸며낼 수 있습니다. 이를 잘 활용하면 불필요한 반복작업들은 거의 하지 않아도 됩니다. 오토레이아웃에 대해서 제대로 설명하기 위해서는 긴 글을 또 한편 써야 할 것 같습니다. 제작해 둔 가이드라인이 있으니 나중에 소개해드리겠습니다.
가볍지 않은 프로토타이핑
기존의 화면 설계도구들은 단순히 특정 버튼을 클릭하면 특정화면으로 전환되는 정도의 프로토타이핑 기능을 지원했습니다. 이는 서비스의 전반적인 진행을 파악하는 데에는 도움이 되지만, 상세한 전환효과나 애니메이션에 대해 이해하는 데는 도움이 되지 않습니다. 피그마는 Smart Animate라는 오브젝트 속성 기반의 전환효과를 제공함으로써 이러한 약점을 아주 간단하게 해결하였습니다. (ppt의 ‘모핑전환’과 유사합니다.)

과거에는 이 정도 수준의 인터랙션 애니메이션을 잡기 위해서는 ‘Protopie’나 ‘Origami’ 정도의 도구를 사용해야 했습니다. 물론 피그마로 위 도구들과 같은 정교한 프로토타이핑을 할 수는 없지만 피그마가 설계에 집중된 도구임을 감안하면 이 정도면 충분하다고 생각됩니다. 피그마 이전에 이 정도의 프로토타이핑과 설계를 ‘동시’에 지원할 수 있었던 도구는 ‘액슈어(Axure)’ 정도뿐이라고 생각됩니다.
드넓은 확장성 : 수많은 플러그인
사실, 10년쯤 전에 출현한 스케치도 최고의 강점은 다양한 플러그인이었습니다. 폐쇄적인 어도비의 도구들에 비해 유저가 직접 만드는 플러그인들을 자유롭게 지원했기에 스케치 또한 빠르게 더욱 편리한 여러 기능들을 제공할 수 있게 되었습니다.
피그마는 이러한 스케치의 행보를 그대로 답습하였고, 커뮤니티를 활성화하여 공식적으로 이러한 플러그인 사용을 더욱 촉진시켰습니다. 사실 피그마의 Auto layout 또한 독창적인 결과물이 아니라 과거의 여러 플러그인에서 만들어진 기능을 안정적으로 재구성한 것에 다름없습니다. (Adobe XD의 절차적 리스트 생성, Sketch의 플러그인 Craft의 다양한 기능 등을 기반으로 구성) 플러그인은 종류가 매우 다양합니다. 쓸만한 플러그인들을 직접 찾아보시는 것도 좋은 방법입니다.
머리말이 무진장 길었네요. 장인은 도구 탓을 하지 않는다지만, 더 좋은 도구가 있는데 마다하는 장인은 별로 없겠지요. 본격적으로 피그마 가이드를 소개하겠습니다. 이 가이드는 회사에 피그마를 도입하면서, 피그마를 처음 만난 동료들을 위해 만들었던 기본 가이드인데요. 피그마에 대해 이 정도만 알아도 작업에 큰 도움이 되시리라 생각합니다.
서론이 무지막지하게 길었네요. 가이드는 와와 같이 피그마 파일 형태로 공유를 드리고자 합니다. 텍스트와 그림으로 설명드리는 것보다 이 방식이 훨씬 편하실 거예요. 다만 그 구성을 간단하게 설명드리자면 아래와 같습니다.
- 기본적인 작동법
- 아주 기본적인 단축키
- 프레임, 텍스트, 이미지 등에 대한 설명
- 오토레이아웃 맛보기
beyes 님의 브런치에 게재한 글을 편집한 뒤 모비인사이드에서 한 번 더 소개합니다.
![]()




![[페이먼츠 인사이트] 결제 앞단에서의 결제 경험은 왜 중요할까요?](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2025/03/26133023/250327_%EA%B2%B0%EC%A0%9C-%EA%B2%BD%ED%97%98_01-218x150.png)
![[읽어두면 도움되는 커머스 아티클] 한 끗 차이로 달라지는 매출! 완성도 높은 쇼핑몰 제작의 비밀](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2025/02/26111148/250228_%EC%87%BC%ED%95%91%EB%AA%B0-%EB%94%94%ED%85%8C%EC%9D%BC_%EC%84%AC%EB%84%A4%EC%9D%BC-218x150.jpg)
![[바로 써먹는 인사이트] 실험으로 효율이 검증된 7가지 광고 메시징 전략](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2025/02/26111635/250227_%EA%B4%91%EA%B3%A0-%EB%A9%94%EC%8B%9C%EC%A7%95_01-218x150.jpg)