여러분의 서비스는 어떤 방식으로 구현되어 있나요?
쪼렙이가 일하고 있는 서비스는 겉으로는 앱으로 보이지만 사실 웹으로 구현된 서비스이다. 그래서 빠르게 고쳐야 하거나 소소한 업데이트 사항이 있다면 언제든 릴리즈할 수 있다.
그런데 다른 회사의 기획자 친구는 매월 릴리즈 일정이 정해져 있어, 그 기간에만 여러 개선 사항을 모아서 업데이트한다. (이 날은 새벽에 퇴근하던데…)
이렇게 배포 주기가 다른 이유는 바로 서비스가 개발된 방식이 다르기 때문이다.
모바일 서비스는 어떻게 개발되어 있는지에 따라 크게 4가지로 나뉜다.
네이티브 앱(Native App), 모바일 웹(Mobile Web), 웹앱(Web App), 하이브리드 앱(Hybrid App)이 그것이다.
사실 지금까지는 모션이 많고 빠르면 네이티브앱이라고만 막연히 생각했는데 ㅎㅎ (“잘 굴러가네… 너 hoxy 네이티브앱?ㅋ”)
이제는 각각의 특성과 언제 어떻게 써야 하는지, 그리고 예시까지 꼼꼼히 공부해보자!

1. 네이티브 앱 (Native App)
#특성
스마트폰이 탄생하면서부터 존재했던 가장 기본적인 형태로, 앱스토어에서 직접 다운로드 받을 수 있다. iOS나 안드로이드 등 모바일 운영 체제에 최적화된 SDK(Software Development Kit)를 이용하여 만든다. 안드로이드는 Java나 Kotlin으로, iOS는 Swift나 Objective-C로 개발한다.
#장점
운영체제별로 최적화하여 개발하기 때문에 모바일 기기의 내장 카메라, GPS, 알림, 센서 등의 기능을 활용할 수 있다. 앞의 기능을 활용한 적극적이고 정교한 기능 개발이 가능하고, 높은 사양의 그래픽과 동적인 효과까지도 개발 가능하다. 실행 속도나 안전성 역시 가장 우수한, 퍼포먼스가 좋은 앱서비스를 만들 수 있다.
#단점
OS별로 개발하고 운영 및 유지보수를 해야 하기 때문에 인력, 시간, 비용이 많이 소요된다. (4~5배 정도…iOS 개발자 있고…안드 개발자 있고…)
또 배포 과정 자체가 어렵다. 서비스에 수정하거나 신규 추가되는 내용이 있는 경우 각 스토어에 승인을 받아야 하는데, 그게 또 구글과 애플의 승인 기간 자체가 다르다. 구글은 몇 시간 정도 소요되는 반면 애플은 며칠까지 소요되어 같은 버전을 동일한 시기에 릴리즈하는 게 쉽지 않다.
심지어 구글은 한 번 리젝 당하면, 이의 제기하고 수정 버전을 심사 받는 과정이 더 어렵다고 한다.
실제로 얼마 전 카카오톡의 예약 메시지 기능이 추가된 버전은 iOS에서 먼저 출시하고, 이후에 안드로이드를 릴리즈했다.
게다가 네이티브 앱은 성능이 좋은 만큼 용량도 크기 때문에 기기의 저장 공간을 많이 차지한다.
#예시
SNOW는 카메라 기능을 이용하여 고성능의 필터 효과를 보여주고,
카카오뱅크는 모션이 정교하고 반응 속도가 빠르다.


2. 모바일 웹 (Mobile Web)
#특성
간단히 말하자면 PC 웹페이지를 모바일에 맞게 줄인 형태이다. 웹사이트를 스마트폰과 같은 좁은 화면에서도 편하게 볼 수 있도록 구현했다.
웹이기 때문에 HTML, css, JavaScript 등으로 개발하고 기기에 URL을 입력해서 바로 접속할 수 있으며, 모든 os와 기기에서 접근할 수 있다.
#장점
개발 및 유지 보수가 간편하다.
다운로드나 업데이트를 하지 않아도 개발자가 웹 서버에 업데이트를 하면, 유저는 항상 최신 버전을 접할 수 있다. (새로고침 한 번이면 최신 버전이 적용되는 것이다.)
기기별 제한 사항도 없기 때문에 모든 기기와 브라우저에서 접근할 수 있다.
#단점
앱코드를 사용하는 게 아니기 때문에 모바일 기기의 내장된 기능을 활용하는 게 어렵고, 브라우저에서 공통으로 제공하는 기능만 활용 가능하다.
그래서 카메라, 녹음, GPS, 푸시 알림 등 고유 기능을 쉽게 사용할 수 없다. 모션을 화려하게 주거나 알림을 주는 등 고성능 앱 개발 역시 어렵다.
디바이스 접근 권한이 제한되는 경우가 많고, 유저 데이터를 수집하는 데에도 한계가 존재한다.
#예시
정부 24를 검색하거나 url을 입력하면 정부 24 모바일 웹페이지가 열린다.
모바일 사이즈로 제공되지만, 앱과 달리 하단 메뉴바나 QR 기능 미제공 등 기능이 제한된다.

3. 웹 앱 (Web App)
#특성
모바일 웹처럼 브라우저를 통해 접근해야 하지만, UI/UX를 앱처럼 만들어 네이티브 앱과 유사한 동작과 화면 전환 효과를 보여주는 방식을 웹 앱 형태라고 부른다.
웹 개발 방식과 동일하게 html, css, Javascript 등을 사용한다. 모바일 웹보다 모바일 최적화된 형태이다.
공부를 하다보니 모바일 웹과 앱 앱을 구분하는 게 어려웠다 ㅠㅠ!! 사실 둘을 명확히 구분하지 않아도 큰 문제는 없다지만…이해가 잘 안돼서 답답했다.

이 글을 읽어보는 게 도움이 됐는데, 모바일 웹은 풀 브라우저 방식 (Full Browing), 웹 앱은 단일 페이지 방식 (SPA, Single Page Application)으로 실행된다고 한다.
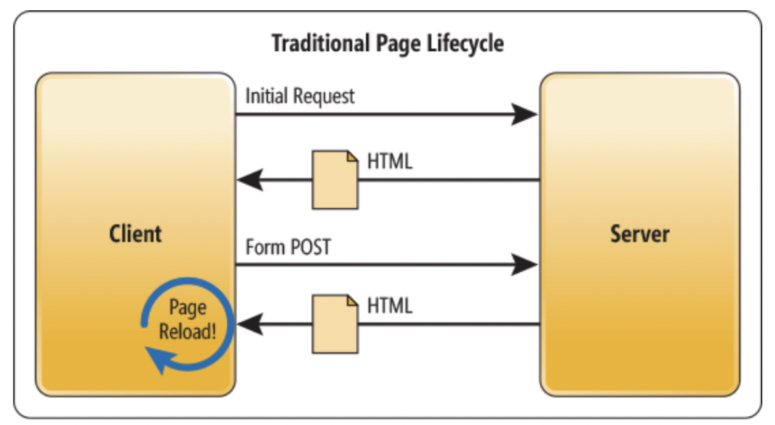
풀 브라우저 방식은 화면 일부분이 변경될 때 화면 전체 내용을 서버에서 새로 받아오는 방식으로, 전체를 받기 때문에 속도가 느리다.
반면 단일 페이지 방식은 최초 한 번만 전체 내용을 받아오고, 화면 일부분이 변경 될 때 해당 부분만 Ajax를 통해 데이터를 바인딩하는 방식이라고 한다.

|
[용어] – Ajax (Asynchronous JavaScript and XML) : 빠르게 동작하는 동적인 웹 페이지를 만들기 위한 개발 기법의 하나로, 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부만을 갱신할 수 있다. – 데이터 바인딩 : 두 데이터 혹은 정보의 소스를 모두 일치시키는 기법으로, 화면에 보이는 데이터와 브라우저 메모리에 있는 데이터를 일치시키는 기법이다. |
#장점
모바일 웹의 장점을 가진다. 개발 기간 및 비용이 적게 들고, 스토어 심사 없이도 릴리즈가 가능하기 때문에 바로바로 고칠 수 있다. 모든 OS와 브라우저에서 접근이 가능하다.
#단점
역시나 모바일 웹의 단점과 동일하다.
모바일 기기의 다양한 기능을 활용할 수 없고, 브라우저 공통으로 제공하는 기능만 활용 가능하다. 접근 권한이 제한된다.
#예시
마켓컬리, SSG, 쿠팡 모두 모바일 웹으로 들어가도 앱과 동일한 UX/UI로 구현했다.



4. 하이브리드 앱 (Hybrid App)
#특성
앱스토어에 올릴 수 있는 네이티브 앱 형태로 만들되 그 안에 웹뷰를 띄울 수 있도록 개발하는 방식이다. 기본 기능은 HTML 웹문서로 구현하고 모바일 운영 체재로 패키징하는 것으로 네이티브앱 + 웹 앱의 장점을 살렸다.
#장점
네이티브앱으로 구현한 부분은 모바일 기기의 내장 기능을 활용하여 정밀한 기능 구현이 가능하고, 웹뷰로 구현된 부분은 바로바로 업데이트가 가능하기 때문에 기존 네이티브앱의 단점을 상쇄시킨다.
웹뷰 쪽은 하나의 코드 베이스로 iOS, 안드로이드에서 둘다 작동하기 때문에 개발 리소스가 절약된다.
#단점
네이티브 앱보다는 기능이 제한되고, 성능이나 속도 측면에서 떨어진다.
#예시
배달의 민족, 신한은행 (SOL) 앱은 모두 하이브리드 앱으로 구현됐다.


그래서 어떤 방식이 좋은데?
정답은 없다. 서비스가 지향하는 바에 따른 개발 방식을 선택해야 한다.
– 앱의 기능 : 정교한 기능이 필요한지, 빠르게 업데이트하는 게 중요한지
– 리소스 : 얼마만큼의 시간을 쓸 수 있고, 어느 정도의 인력이 있는지 등
현재 기능을 구현하는 목적과 사용 가능한 현재와 미래의 리소스를 고려하여 가장 적합한 판단을 하는 게 중요하다.
디자인 및 모션이 중요하다면 시간이 걸리고 인력이 많이 필요하더라도 정교하게 네이티브앱으로 구현하고, 콘텐츠나 기능을 빠르게 업데이트하는 게 중요하다면 웹뷰 형식으로 구현할 수도 있다.
IT 서비스에서는 기본적인 내용이지만, 기획자는 위 내용을 알면 우리 서비스가 어떤 환경에서 돌아가는지 이해하기 쉽고 개발자와도 원활한 소통이 가능할 것이다.
[참고]
[App] 모바일 앱의 종류 및 개념 (네이티브 앱, 웹 앱, 하이브리드 앱, 크로스-플랫폼 앱, PWA)
어플을 만들기 전에 알아야 할 ‘앱 개발 유형 5가지’
쪼렙 서비스 기획자님이 브런치에 게재한 글을 편집한 뒤 모비인사이드에서 한 번 더 소개합니다.
![]()





![[마케터의 밤] 소통하고 싶은 마케터들의 모임, 마케터의 밤에 초대합니다! ✨](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/11/11160924/2410_%EB%A7%88%EC%BC%80%ED%84%B0%EC%9D%98-%EB%B0%A4_%EB%A6%AC%EB%B7%B0_01-218x150.jpg)

![[인간들의 인공지능 이야기] 추론하는 AI 등장? 오픈AI 새 모델 출시](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/09/19142352/240923_%EC%8A%A4%ED%8A%B8%EB%A1%9C%EB%B2%A0%EB%A6%AC_%EC%84%AC%EB%84%A4%EC%9D%BC-218x150.jpg)
![[클랩의 리더 Insight] 세계 최대 HR 컨퍼런스 SHRM24 인사이트](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/08/05142649/240806_SHRM24-%EC%9D%B8%EC%82%AC%EC%9D%B4%ED%8A%B8_01-218x150.jpg)