안녕하세요, 여러분!
저의 디지털마케팅 기초 강의 수강생분들을 대상으로 이후 개설되었으면 하는 강의를 조사하고 있는데요.
지금까지 여러 후보 중 1위를 차지한 주제는…
두구두구두구…🥁
바로, 구글애널리틱스(GA)입니다!
’데이터’의 중요성이 점점 알려지면서 디지털마케터나 퍼포먼스마케터를 꿈꾸는 분들, 혹은 IT나 관련 분야에 종사하시는 분들의 ‘데이터 수집과 분석’에 대한 관심이 나날이 커지는 것 같아요. 실제로 저희 커뮤니티에서도 구글애널리틱스나 구글 태그 매니저에 관한 질문들을 남겨주시곤 한답니다.
웹 개발자의 영역으로 여겨졌던 웹 개발/분석 툴들을 배우고 직접 활용해보려는 분들이 많아지고 있다니. 개발자와 디지털마케터 간 소통의 장벽이 낮아져야 한다고 생각하는 저에게는 아주 기분 좋은 소식!
오늘은 Google 사에서 제공하는 웹 로그 분석을 도와주는 다양한 분석/시각화 툴을 소개하고, 이 툴 사이의 관계에 대해 포스팅을 해보려고 해요.
“중요하다고 해서 배우긴 하는데… 애널리틱스는 뭐고, 태그 매니저는 뭐고, 또 서치 콘솔은 뭐야….ㅠㅠ”
이런 느낌 받아보신 분들 계신다면 오늘 포스팅이 많이 도움이 되실 테니, 꼭 끝까지 읽어봐 주세요!
사실, 각 툴의 자세한 사용법과 예시를 설명하자면 포스팅 50개로도 모자랄 만큼 기능이 많은지라, 오늘은 각 툴의 용도와 이 네 가지 툴 간의 관계를 중점으로 설명해 드리려고 해요.
– 목차 –
- 구글 애널리틱스 (GA)
- 구글 서치 콘솔 (GSC)
- 구글 태그 매니저 (GTM)
- 구글 데이터 스튜디오 (GDS)
- 네 가지 도구 사이의 관계 & 흐름
1. 구글 애널리틱스 (Google Analytics; GA)
아마도 가장 자주 들어보셨을 법한 구글의 웹분석 툴.
2005년 구글이 웹분석 소프트웨어 사 Urchin을 인수한 후 웹사이트 트래픽을 추적/분석할 수 있는 자사의 웹 분석 서비스 플랫폼, 구글 애널리틱스를 론칭했죠.
웹 사이트에 구글애널리틱스의 JavaScript 코드를 심어서, 웹 사용자가 페이지를 볼 때 이 코드가 실행되어 웹사이트 방문자의 행동 및 인구 통계 정보 등을 수집/분석할 수 있게 됩니다.
이 무료 툴은 위에 언급한 구글 사의 다양한 마케팅 제품들과도 통합하여 데이터를 추적하고 제휴할 수 있어서 세계적으로 엄청나게 많은 기업이 사용하고 있죠!
구글 애널리틱스와 관련된 포스팅에서 더 자세한 정보를 참고해보실 수 있어요!
2. 구글 서치 콘솔 (Google Search Console; GSC)

구글 애널리틱스가 웹사이트 방문자 트래픽을 보여준다면, 구글 서치 콘솔은 웹사이트 수집/색인 현황을 모니터링 및 관리하여 문제가 생겼을 때 빠르게 해결할 수 있도록 도와주는 툴입니다.
어떻게 생각해보면, 구글에서 검색해도 내 사이트가 나오지 않는다면(색인 문제), 구글 애널리틱스로 분석할 트래픽이 충분히 생기지 않음을 의미하겠죠.
그런 의미에서, 구글 서치 콘솔을 이용하고 오류를 수정하는 것이 더 우선 과제라고 할 수 있겠네요.
사실 구글 서치 콘솔에 가입하지 않아도 알아서 사이트가 검색되는 경우도 있지만, GSC를 사용하면 훨씬 더 체계적으로 관리하고 데이터를 수집 할 수 있답니다.
구글의 설명에 따르면, 구글 서치 콘솔에서 아래와 같은 작업을 할 수 있어요.
- Google에서 사이트를 찾아 크롤링할 수 있는지 확인
- 색인 생성 문제를 해결하고 새로운 콘텐츠나 업데이트된 콘텐츠의 색인을 다시 생성하도록 요청
- 사이트의 Google 검색 트래픽 데이터(Google 검색에 사이트 표시되는 빈도, 사이트를 표시하는 검색어, 사용자가 검색어를 클릭하여 연결하는 빈도 등)를 확인
- Google이 사이트에서 색인 생성, 스팸 또는 기타 문제를 발견하는 경우 알림을 수신
- 내 웹사이트로 연결되는 사이트를 표시
- AMP (Accelerated Mobile Pages), 모바일 사용 편의성, 기타 Google 검색 기능 관련 문제를 해결
너무 중요한 작업이라 구글 서치 콘솔은 꼭 있는 게 좋겠다는 생각이 마구 들죠?
네이버도 이와 비슷한 목적으로 네이버 검색엔진에서의 수집/색인을 관리하기 위한 ‘네이버 서치어드바이저‘ 도구를 제공하고 있어요. 검색엔진최적화(SEO)에 관심 있으신 분이라면, 읽어보시면 도움이 될만한 웹 기초 지식들도 많이 게재되어있으니 꼭 참고해보세요!
3. 구글 태그 매니저 (Google Tag Manager; GTM)


구글 태그관리자는 웹사이트 또는 모바일 앱에서 태그라고 통칭하는 추적 코드를 쉽고 빠르게 업데이트할 수 있도록 구글이 제공하는 태그 관리 시스템입니다.
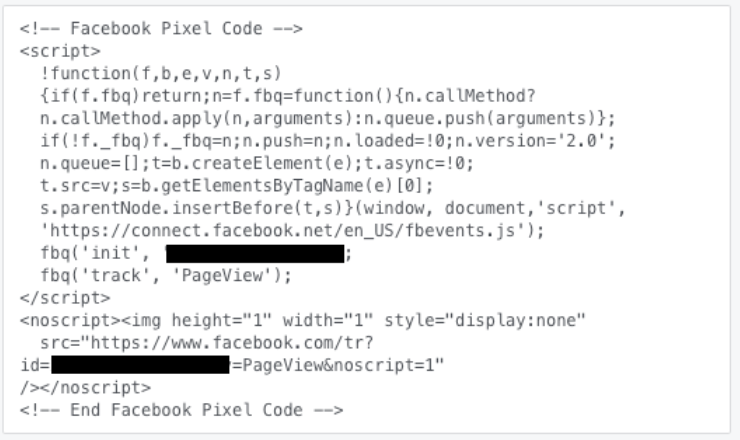
여기서 태그는 일종의 GPS와 같은 역할을 하는 코드 모음이라고 생각하면 쉬워요. 각 광고 플랫폼이나 데이터 툴마다 가지고 있는 고유한 GPS(픽셀 코드)를 소유하고 있죠.
웹사이트는 하나지만 우리는 다양한 채널에서 광고하고 글을 써서 더 많은 사람이 웹사이트로 유입하도록 마케팅 활동을 하고 있고, 다양한 이벤트(전환, 클릭, 스크롤 등)를 개별적으로 추적하고 싶으니까요!
보통은 웹 개발자가 웹사이트 html 코드를 수정함으로써 이러한 태그를 등록하고, 이 태그가 어떤 이벤트(동작)을 추적할지 업데이트합니다.
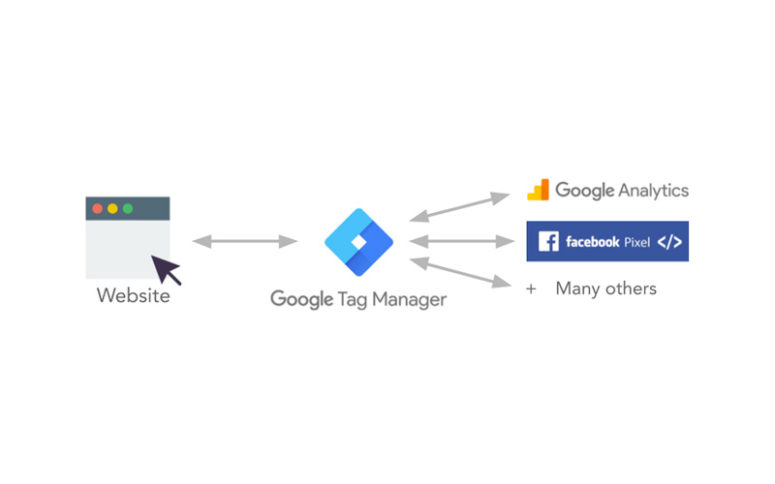
구글 태그 매니저를 이용하면 매번 웹 개발자에게 부탁하여 사이트 코드를 수정하는 대신, 내 마음대로 박스(컨테이너; Container)를 하나 만들게 됩니다.
그 박스 속의 내용은 내 마음대로 태그를 넣고, 빼고, 언제 그 태그가 작동될지(Trigger; 트리거)도 아주 쉽게 조작할 수 있어요. 말 그대로 코드 프리!
그래서 저 같은 비개발자는 이 박스 통째로 사이트에 설치해 달라고 요청하거나 혹은 스스로 할 수도 있죠.
그럼 그 이후 어떤 추가나 변경 사항이 있든, 저는 손쉽게 태그들을 관리 할 수 있게 되는 매직!🕊️
역시나, 구글 애널리틱스 코드 역시 이 박스에 넣어 박스채로 설치할 수 있답니다.
구글 애널리틱스가 잘 알려진 툴이지만 이 툴에서 제대로 데이터를 모으려면 이처럼 구글 서치 콘솔이나 구글 태그 매니저를 통한 기반 작업이 필요하다는 점!


4. 구글 데이터 스튜디오 (Google Data Studio; GDS)

구글 데이터 스튜디오는 구글에서 제공하는 무료 데이터 시각화 툴입니다. 구글 애널리틱스에 점점 쌓인 데이터를 바탕으로 그래픽 및 테이블 형태로 시각화 할 수 있어요.
사실, 구글 애널리틱스에도 ‘대쉬보드’ 기능이 있어요. 하지만 대쉬보드 하나당 12개의 위젯(그래프나 테이블)까지만 추가가 가능하다는 제한이 있어요. 또한 필터기능도 사용할 수 없어서 데이터 시각화 툴로는 조금 부족한 점이 많습니다.

이걸 구글이 모를 리가 없죠! 그래서, 데이터 시각화까지 편하게 하라고 데이터 스튜디오를 만들어 무료로 제공하고 있습니다.
GDS에서는 구글 애널리틱스나 구글 애즈, 페이스북 등 90개가 넘는 커넥터로 데이터를 연동하여 원하는 위젯으로 마음껏 데이터를 시각화(50개까지)하고, 별도의 로그인 없이 누구나 링크가 있다면 대쉬보드를 볼 수 있도록 액세스 설정까지 할 수 있답니다. (GA는 액세스가 없으면 접근이 불가능)

또한 다양한 템플릿을 제공하고 있어서 디자인에 자신이 없어도 쉽게 시작할 수 있어요. 실제로 드래그 앤 드롭으로 요소들을 끌어다 놓는 것만으로도 훌륭한 대쉬보드를 쉽게 만들 수 있답니다. 이 모든 게 공짜라니 다시 생각해도 놀랍네요!
아래는 구글 데이터 스튜디오에 연결하여 대쉬보드를 만들 수 있는 데이터 종류 목록입니다.
거의 웬만한 데이터는 다 연결 가능쓰!
- 구글 마케팅 제품: Google Ads, Analytics, Display & Video 360, Search Ads 360
- 구글 소비자 제품: Sheets, YouTube, and Search Console
- 데이터베이스: BigQuery, MySQL, PostgreSQL
- 파일: CSV 파일 업로드, Google Cloud Storage
- 소셜미디어 플랫폼: Facebook, Reddit, Twitter
5. 네 가지 툴의 관계
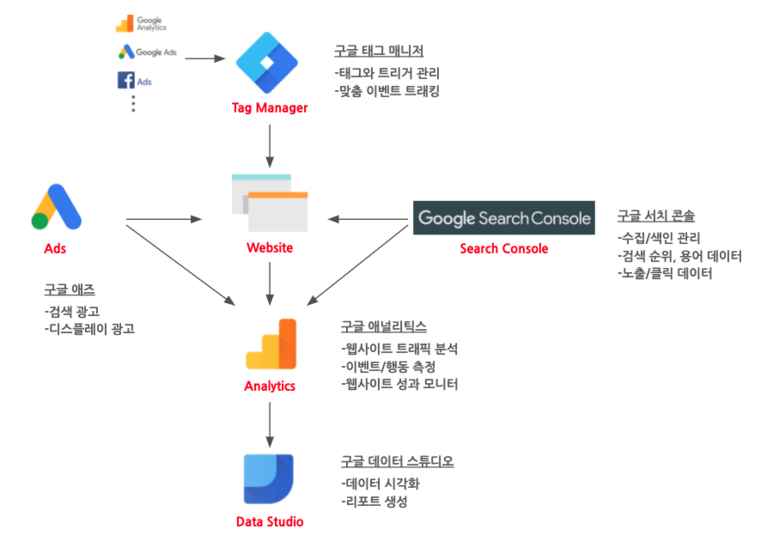
마지막으로 이 네 가지 툴 사이에 어떤 관계가 있는지 간단하게 도식으로 정리해볼게요.

여러 태그를 포함한 컨테이너를 웹사이트에 설치, 유입되는 방문자 트래픽의 정보를 식별할 수 있게 되고, 서치 콘솔에서 검색 순위, 용어, 노출, 클릭 등 색인과 관련된 데이터를 모으고, 그 데이터를 애널리틱스에서 수집하여 분석하고, 이를 데이터 스튜디오에서 시각화하여 보기 쉬운 대쉬보드로 만드는 것.
이 도구들 사이의 관계와 흐름을 이해하는 데 도움이 되는 글이었길 바라며.
그레이스 님이 블로그에 게재한 글을 편집한 뒤 모비인사이드에서 한 번 더 소개합니다.



![[TBWA 디지털 마케팅] 고객생애가치(CLV)란? 뜻과 의미, 예시 및 전략](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2025/06/11102003/%EA%B7%B8%EB%A6%BC3-2-218x150.png)
![[클랩의 리더 Insight] HR이란? 인사팀 업무부터 HR 직무·역량·용어까지 총정리](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2025/04/14143230/250415_HR%EC%9D%B4%EB%9E%80_01-218x150.jpg)
![[읽어두면 도움되는 커머스 아티클] 온라인 광고 성과 극대화를 위한 스크립트 설치의 중요성](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/12/17145456/241220_%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8_%EC%84%AC%EB%84%A4%EC%9D%BC-218x150.jpg)