지난번에 소개해드린 구글애널리틱스의 목표 설정 방법은 총 4가지로
(1) 도착, (2) 시간, (3) 세션 당 페이지 수 / 조회 화면 수, (4) 이벤트가 있었습니다.
*참고 : ‘구글 애널리틱스’ 기본 설정(3) – 목표 만들기(ver.GA)
이 중 (4) 이벤트는 버튼 클릭부터 스크롤, 영상 재생 등 매우 다양한 사용자의 행동을 의미하는 것으로, 사용만 가능하다면 (1) ~ (3)의 방법보다 훨씬 더 세밀한 목표를 만들 수 있습니다. “네이버 페이 버튼 클릭”이라는 대표적인 예와 같이 말이죠.
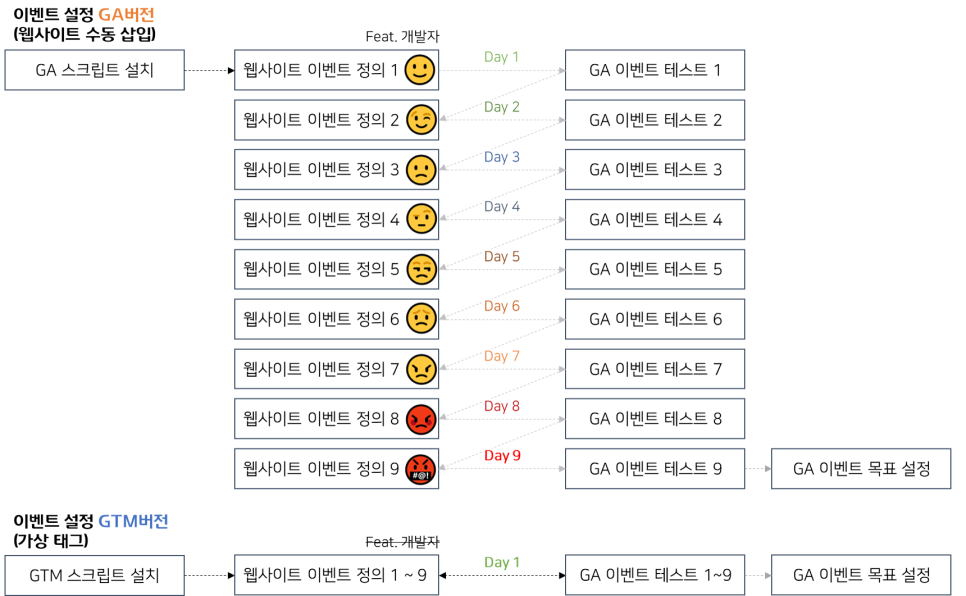
개발지식이 없는 평범한 마케터가 직접 웹사이트 내에서 사용자의 특정 행동을 이벤트로 설정하는 것은 매우 어려운 일입니다. 또한 개발자를 통한다 하더라도 업무 요청을 위한 기본적인 배경 지식은 있어야 하기에, 어설프게 접근했다가는 간단한 이벤트조차 매우 오랜 수정 작업이 이뤄지게 됩니다.
이런 상황에서 사용하는 것이 바로 구글 태그매니저(Google Tag Manager, GTM)입니다. 특별한 개발지식 없이도 간단한 이벤트 정도는 직관적으로 정의할 수 있게 만들어주는, 흔한 마케터의 빛과 소금입니다. 쉽고, 빠르고, 눈치 볼 필요 없이 마음껏 테스트해볼 수 있다는 장점이 있죠.

INDEX
1. 태그매니저 설치
2. 변수 설정
1) GTM의 구조
2) 기본 제공 변수 활성화
3) 구글 애널리틱스 변수 생성
3. 트리거 설정
1) 미리보기창 활성(디버거)
2) 트리거 생성
4. 태그 설정
1) 기본 태그 생성
2) 태그 추가 설정
1. 태그매니저 설치
설치 부분은 간단하게 넘어가겠습니다.
(1) 구글 계정 로그인 후 태그매니저 접속
(2) 계정만들기 클릭 후, 계정이름(자유) 기입, 컨테이너 이름(도메인) 기입, 플랫폼은 “웹”으로 설정 -> 약관 동의
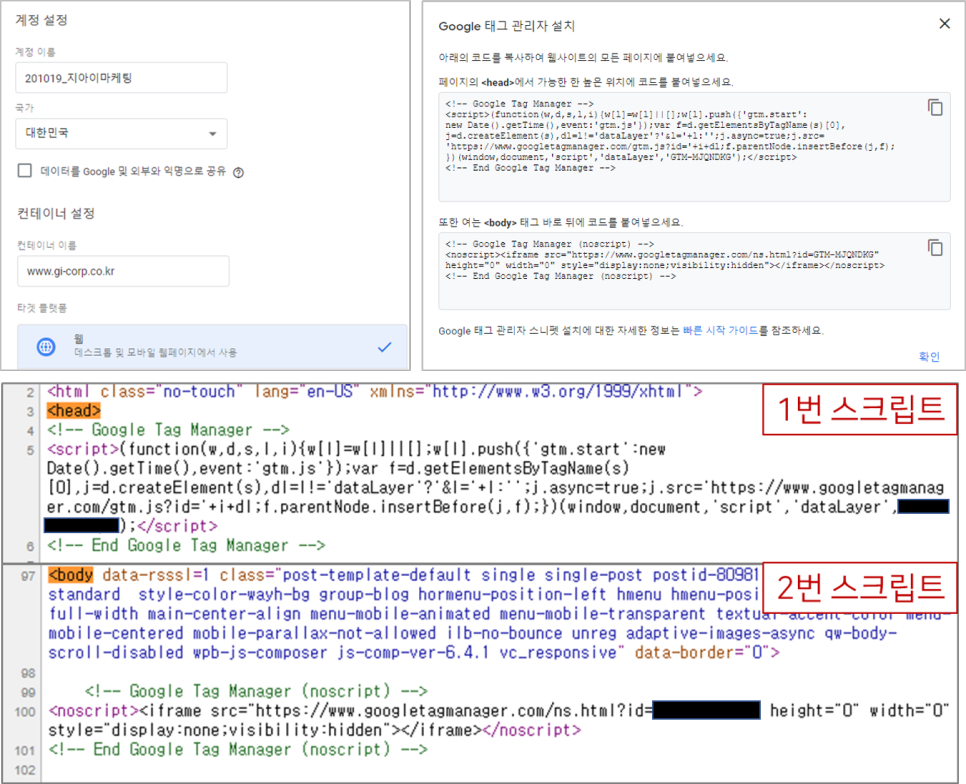
(3) 첫 시작 화면에 팝업되는 두 개의 스크립트를 각각 <head>의 상단, <body>의 여는 태그 상단에 넣어주세요.
* 아래 스크린샷 참조, 각각 “<head>”의 바로 아래, <body>태그가 닫히기 전, 즉 “<body” 상단 부분에 삽입되었습니다.
* 스크립트 설치 팝업창을 놓치신 분은 좌상단 [관리자] → 우측 4번째에 있는 [Google 태그 관리자 설치]로 확인해주세요.

!! 웹사이트에 문제가 있을 시, 웹사이트 담당 개발자가 설치하도록 요청해주세요.
2. 변수 설정
1) GTM의 구조

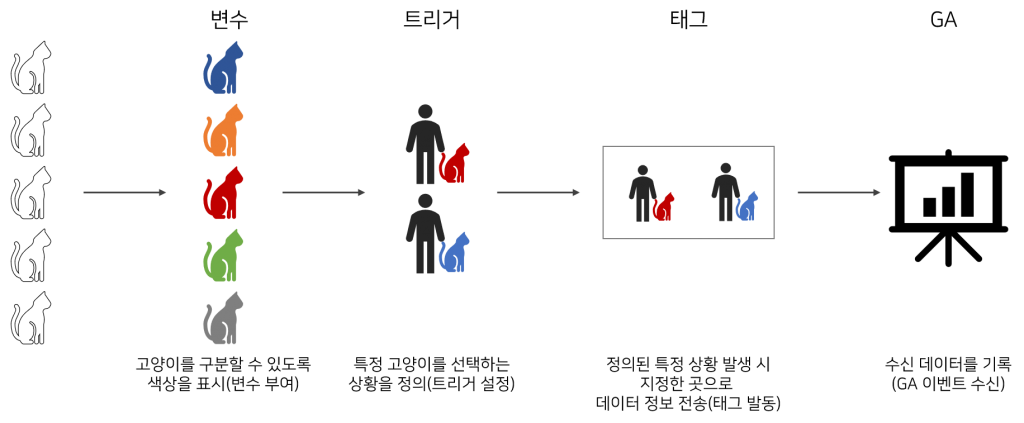
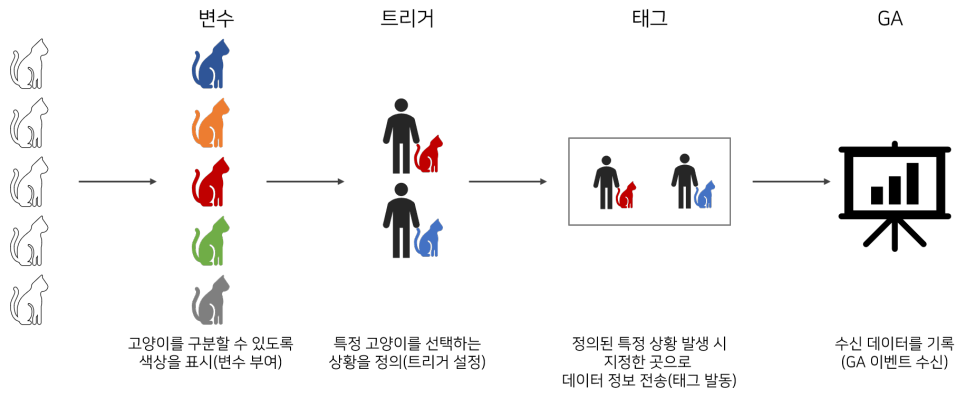
GTM은 ‘변수’, ‘트리거’, ‘태그’ 3가지로 구성되어 있으며, 기본 골자는 다음과 같습니다.
- 변수로 웹사이트에 접속한 사용자의 행동(또는 속성)을 구분하고
2. 구분된 행동 중 특정 행동들을 트리거로 묶어 정의하고
3. 정의된 트리거가 발생하면, 태그로 데이터화하여 데이터 정보를 발신합니다.
쉽게 설명하고자 그림을 덧붙였는데, 여전히 어렵게 느껴지네요 ^^;
이론은 됐고, 일단 본격적인 이벤트 생성으로 넘어가겠습니다.
2) 기본 제공 변수 활성화
[작업공간] 왼쪽의 [변수]로 들어갑니다.
처음에는 Event, Page Hostname 등 5가지밖에 등록되어 있지 않을 텐데요.
오른쪽 위의 [구성]을 클릭해 체크박스를 모두 선택하고, 우측 상단에 [제출]을 누르면 끝입니다. 참 쉽죠?
이들은 모두 “기본 제공 변수”로서, 웹사이트 내에 코드를 자동으로 불러 읽어 들여 특정 행동과 속성(이벤트)의 “값”을 정의해주는 역할을 합니다.
* 기본 제공 변수 중 일부는 현재 상태에서 작동하지 않지만, 전부 추가해도 문제 없습니다.
* [제출]이 클릭되기 전까지 모든 변경사항은 “보류” 상태입니다. 반드시 체크해주세요.
3) 구글 애널리틱스 변수 생성
기본 제공 변수 하단의 “사용자 정의 변수”에서 우측 [새로 만들기]를 클릭합니다.
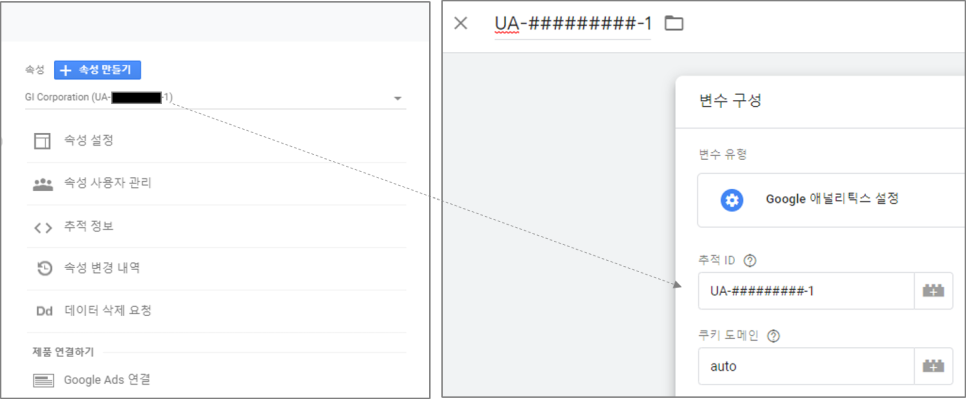
“변수 구성”이라고 적힌 바로 밑 부분을 클릭 후, 아래로 스크롤 하여 [Google 애널리틱스 설정]을 클릭합니다.
“추적 ID” 부분에 구글 애널리틱스의 추적 ID를 입력하고, 변수의 이름은 자유롭게 기입합니다. (보통 GA코드)
* GA의 추적코드는 [관리] -> [속성]의 바로 아래에 보입니다.
3. 트리거 설정
1) 미리보기 창 활성(디버거)
변수가 정의되었으니, 이 변수들을 실제로 확인하는 방법부터 시작하겠습니다. 우측 상단에 [미리보기]를 클릭하세요.
팝업 창이 나타나면 GTM을 설치한 도메인을 입력하고, 잠시 로딩 후 나의 웹사이트 + 아래와 같은 창이 열립니다.
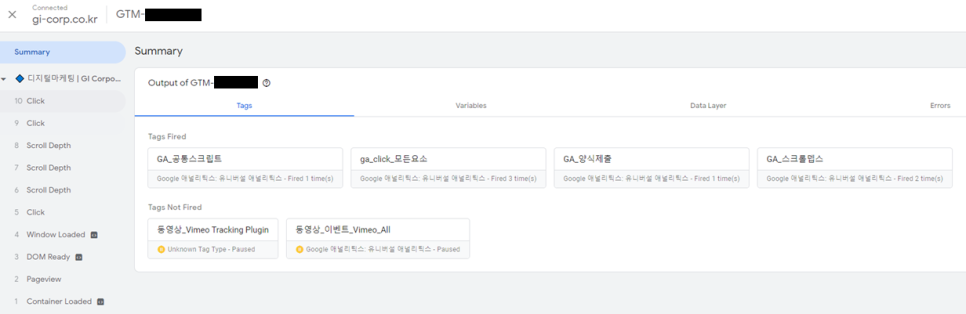
웹사이트에서 여기저기 클릭하다 보면 왼쪽에 리스트들이 점점 늘어나는 게 보이실 텐데요, 변수로 구분된 행동들이 나열되고 있는 모습입니다.
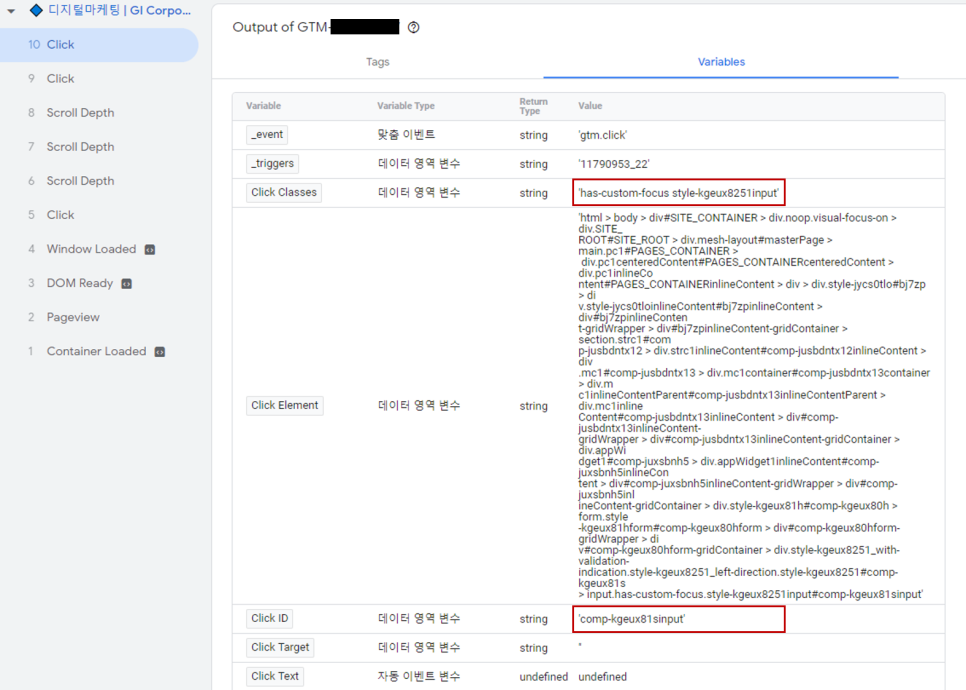
이 중 “Click” 하나를 아무거나 선택한 후, Variables(변수)로 들어가 봅시다.

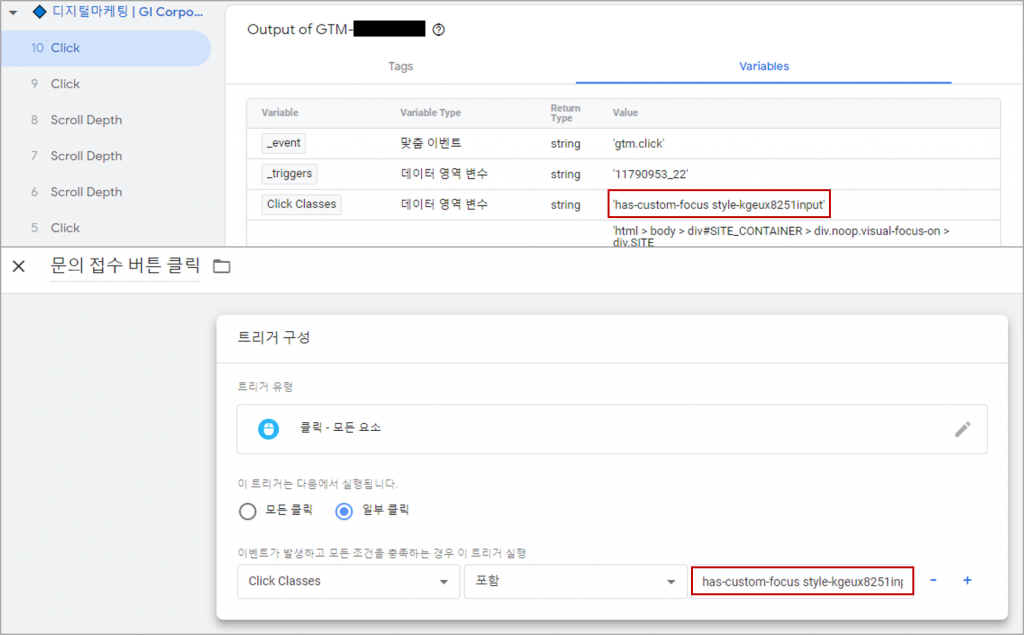
제가 클릭한 것은, 우리 웹사이트 내의 ‘문의 접수 버튼’이었습니다.
‘문의 접수 버튼’을 클릭했을 경우, 위와 같이 Click Classes, Click Element, Click ID 등의 목록이 나열되고 각각의 값들이 나타나고 있습니다.
이는 아까 설정하였던 “기본 제공 변수”들로서, 자동으로 특정 영역 클릭(이벤트)에 대한 속성값을 나타냅니다.
2) 트리거 생성
특정 이벤트에 대하여 속성값들을 확인하였으니, 우리는 이것들로 “트리거”를 만들 수 있습니다.
(1) [작업공간]에서 [트리거]로 들어간 후, [새로 만들기]를 클릭합니다.
(2) “트리거 구성” 바로 하단을 클릭하면, “트리거 유형”들이 보이는데 임시로 “클릭”의 [모든 요소]를 선택해봅시다.
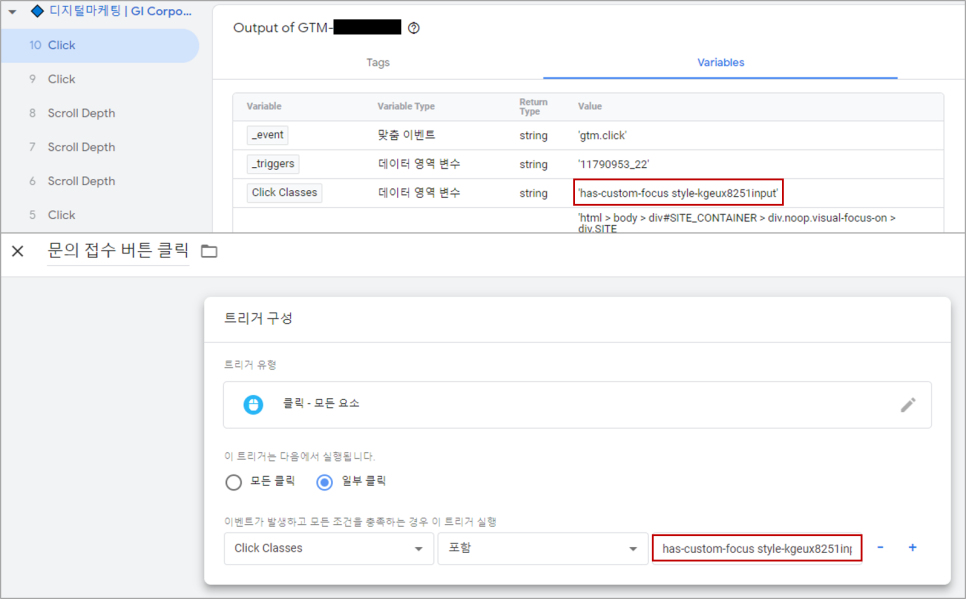
(3) 우리는 특정 버튼 클릭에 대한 이벤트만 수집할 예정이므로, “일부 클릭”으로 설정을 변경합니다.
(4) 아까 전 미리보기(디버거)에서 확인 가능한 변수를 선택하고, 동일한 값을 입력합니다.

위와 같이 설정하면, Click Classes가 “has-custom-focus …(후략)”이라는 긴 값을 “포함”하는 경우에만 트리거가 정상적으로 발동합니다.
* 특정 값을 포함, 같음, 제외, 다음으로 시작, 다음으로 끝남 등 여러가지 조건이 있으니 다양하게 활용해보시기 바랍니다.
* 조건문 우측에 +를 눌러서 추가하는 경우, and조건이 됩니다. 클릭 한 번에 여러가지 조건을 “동시에” 만족해야 합니다.
기본적인 트리거 생성은 여기까지 모두 끝이 났습니다.
다음으로 트리거가 발동 시, 실제로 데이터를 GA로 보내는 “태그” 생성이 남았습니다.
해당 콘텐츠는 지아이코퍼레이션과의 파트너십으로 제공됩니다.
![]()













![[읽어두면 도움되는 커머스 아티클] 온라인 광고 성과 극대화를 위한 스크립트 설치의 중요성](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/12/17145456/241220_%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8_%EC%84%AC%EB%84%A4%EC%9D%BC-218x150.jpg)
![[GA4의 모든것, GA4 101 시리즈] 빅쿼리로 GA4 실시간 데이터 분석하기](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/11/12164156/241112_%EB%B9%85%EC%BF%BC%EB%A6%AC_15-218x150.jpg)
![[GA4의 모든것, GA4 101 시리즈] 메타 광고관리자의 결과수(구매수)가 GA4와 다른 이유](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/11/05120416/241106_%EB%A9%94%ED%83%80-%EA%B2%B0%EA%B3%BC%EC%88%98_%EC%84%AC%EB%84%A4%EC%9D%BC-218x150.jpg)