1. 네이버가 인증 요청 시 로딩 시간을 활용하는 방법

올해 처음으로 민방위 훈련 안내를 네이버 인증서로 확인하게 되었어요. 기존에는 우편 또는 문자로 확인을 했었는데, 네이버나 카카오 인증서가 어떻게 활용될 수 있는지 다시 한번 알 수 있는 시간이었습니다.
민방위 훈련 안내가 도착했다는 네이버 알림을 받았고, 인증이 필요해 요청했는데요. 이미지와 같이 로딩 시간이 필요했습니다. 네이버는 이 시간을 그냥 두지 않고 ‘도움말’을 확인할 수 있는 과정으로 활용하고 있었어요.
두 가지 측면에서 의미가 있다는 생각이 들었는데요. 하나는 네이버에서 제공하는 인증 서비스가 아직 익숙하지 않다는 점이에요. 공인인증서 폐지 후 올 1월 300만 명, 5월 800만 명을 돌파하는 등 가입자가 가파르게 상승하고 있지만 실생활에서 아직 깊게 사용되는 건 아니라(사용처가 점점 늘어나는 과정이라) 과정 과정에 대한 안내가 필요합니다.
네이버는 각 단계별 필요한 도움말을 제공하는 것으로 서비스 초기 이해를 높이기 위한 장치로 활용하고 있었어요. 인증 요청 과정에서는 인증 실패, 화면 멈춤 등에 대한 안내를 제공하는 방법으로 말이죠.
또 하나는 ‘자연스러운 학습’인데요. 앞서 언급한 이유와 비슷한 맥락이지만, 언제 제공하느냐와 밀접하게 연관되어 있기도 해요. 인증 화면에 처음 진입했을 때 확인해야 할 전체 안내를 제공했다면, 사용자 입장에서는 귀찮기도 하고 하나씩 읽어봐야 할 이유가 부족할 수 있는데요. 네이버는 상황별 확인이 필요한 내용을 배치하고 있어 상대적으로 접근성과 편리성이 좋게 느껴졌습니다. 로딩에 많은 시간을 필요로 하진 않아도, 그 순간 사용자는 뭔가 다른 행동을 하기도 애매하기에 더더욱!
2. 네이버웹툰은 왜 요일 정보를 변경했을까?
네이버웹툰은 기본적으로 요일별 연재 작품을 (탭)확인하거나, 신작/완결 등 작품 상태에 따라 확인할 수 있어요. 신작과 완결이 각각 양쪽 끝 탭으로 구성되어 있고 가운데 월-일 요일별 탭이 자리 잡고 있는데요. 요일별 작품과 완결된 작품은 그 자체로 혹은 이미 완결되었기에 연재 정보가 필요하지 않습니다.
‘신작’은 요일별 연재를 기본으로 하지만 새로 나왔다는 ‘안내’가 필요하기에 별도 탭으로 구성되어 있는데요. 때문에 ‘언제’ 새로운 작품이 업데이트되는지에 대한 정보가 필요합니다. 작품별 ‘찜’을 하면 알림을 받을 수 있지만, 제 주변에는 팬의 입장에서 언제 업데이트되는지를 외우는 경우도 많더라고요.

그런데 기존 신작 탭, 작품 섬네일 오른쪽 아래 자리 잡은 ‘요일’ 정보가 눈에 잘 들어오지 않았어요. 업데이트 전, 후 이미지를 비교해보면 상대적으로 가독성이 떨어진다는 사실을 알 수 있습니다. 이런 불편을 네이버도 알고 있었는지, 이번에 가독성이 더 좋아지는 쪽으로 업데이트가 진행되었어요. 요일에 해당하는 텍스트(월~일 등)가 진해졌고, 투명도가 반영된 검은색 배경 사이즈 역시 조금 커졌습니다.
매주 정해진 요일에 원하는 작품을 보는 게 사용자 입장에서는 꽤 중요한 일이기에 연재를 막 시작한 작품은 물론 요일별 작품 리스트를 얼마나 편리하게 볼 수 있는지 역시 중요한 역할을 할 수밖에 없는데요. 잠깐 다른 서비스 이야기를 하면, 만화경은 올 3월 업데이트를 통해 작품별 홈 화면에서 연재 주기를 가장 먼저 볼 수 있도록 하는 내용을 반영한 바 있어요.
네이버는 이미 오래전부터 연재 요일에 따라 작품을 확인할 수 있었고, 사용자 역시 이 방법에 익숙해져 있으니 신작 역시 같은 방법으로 더 정확하게 구분할 수 있는 ‘개선’ 작업이 이뤄진 건 아닐까 싶네요!
3. Travis가 빈 화면을 활용하는 방법
Travis는 호주 멜버른 기반의 스타트업입니다. 여행을 위한 핀터레스트를 목표로, MZ세대가 자신들에게 익숙한 방법으로 여행 계획을 세울 수 있는 서비스를 제공합니다.
여행 서비스를 워낙 좋아해, 베타 서비스 조인 후 이것 저것 살펴보고 있는데요. 사용자가 할 수 있는 행동은 크게 두 가지로 장소를 원하는 주제에 따라 담거나, 장소들을 모아 나만의 스토리(여행기)를 만드는 일입니다. 또 다른 여행자가 등록한 장소에 ‘박수’를 남길 수 있는데요. 이 장소들은 프로필 화면 내 ‘Claps’ 탭에 따로 저장됩니다.

다만, 서비스 이용 초기에는 사용자 개인의 활동이 전혀 없는 상태라 각 화면이 모두 비어있을 수밖에 없어요. ‘Claps’ 탭 역시 마찬가지로, 저도 처음 들어왔을 때 아직 남긴 박수가 없다는 문구를 만날 수 있었습니다. 대부분의 서비스는 여기까지, 즉 데이터가 없다는- 빈 상태로 남아 있는 이유에 관해서 설명하고 끝나는 경우가 많아요. 그런데 ‘Travis’는 어디에서, 어떤 행동을 하면 이 공간이 채워지는지 시각적인 안내를 함께 활용하고 있었습니다. 다른 사용자가 등록한 장소 섬네일 우측의 ‘박수’ 아이콘을 탭 하는 모습을 직접 보여주고 있어요.
이는 두 가지 의미가 있다고 생각하는데요. 하나는 동일한 섬네일(이 서비스를 쓰는 이상 한 번 이상 볼 수밖에 없는)이라는 상황을 그대로 인식할 수 있어, 텍스트 대비 더 빠른 이해와 학습이 가능합니다. 빈 화면을 벗어나 다른 사용자들이 남긴 여행 기록을 보며 박수를 칠 확률이 높아질 수 있다는 것이죠.
또 하나는 ‘서비스에 대한 인상’입니다. 빈 화면은 대부분 서비스 ‘초기’에 마주할 수밖에 없어요. 이 서비스가 사용자를 어떻게 생각하는지에 대한 첫인상이 결정되는 공간이 될 수도 있다는 뜻입니다. 이 공간을 재치있게 활용하는 것 자체가 사용자 입장에서 좋은 인상을 갖게 되는 계기가 될 수 있다고 생각해요.
같은 방법을 활용하는 서비스가 하나 더 있어요. 쿠팡이츠입니다. 쿠팡이츠도 즐겨 찾기가 비어있는 경우 즐겨찾는 맛집이 없다는 텍스트와 함께 즐겨찾기를 하는 방법을 실제 화면으로, 시각적인 안내를 제공하고 있어요.
4. 애플은 접근성을 어떻게 대하고 있을까?

최근 애플이 접근성 향상을 위한 몇 가지 기능을 업데이트한다고 밝혔습니다. 5월 20일 Global Accessibility Awareness Day에 맞춰 발표한 내용이기도 합니다. 애플이 접근성을 어떻게 바라보고 있는지 볼 수 있는 좋은 기회라는 생각에 간략하게 정리해보고자 합니다.
AssistiveTouch
- 거동이 불편한 사람을 위한 기능입니다. 디스플레이를 터치하지 않고도 애플 워치를 사용할 수 있도록 도와주는 기능이기도 해요. 동작 센서, 심박 수 센서, 머신 러닝 등을 활용해 꼬집거나 움켜쥐는 것과 같은 제스처를 통해 화면을 제어할 수 있다고 합니다.
iPad Eye-Tracking
- 늦어도 올해 말, 사람들이 눈을 통해 아이패드를 제어할 수 있는 환경을 갖출 예정이라고 합니다. 이를 위해 아이 트래킹을 기술을 갖춘 외부 업체와 협력을 강화할 예정이라고 하네요(서드파티 지원)
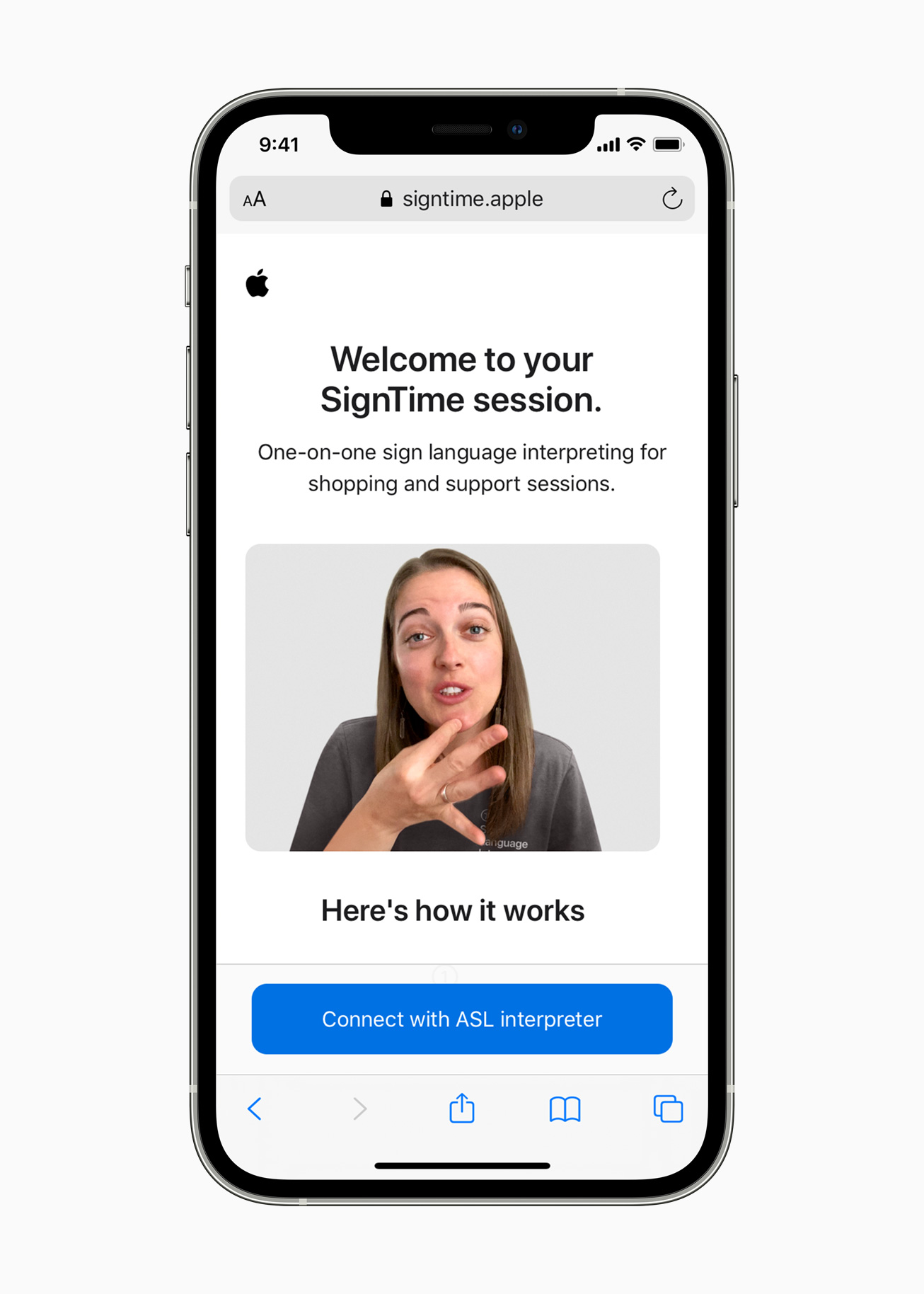
SignTime
- 미국, 영국, 프랑스 각각의 ‘수화’를 브라우저에서 사용할 수 있도록 지원할 예정이라고 하네요. 애플케어, 구매 등의 과정에서 사용 가능하다고 합니다.
New Memoji Customizations
- 조금 더 다양한 사람들의 ‘상황’을 표현할 수 있는 이모지가 추가됩니다 (산소호흡기 등)
MFi Hearing Aid Improvements
- 양방향 보청기를 추가 지원, 통화와 페이스타임 사용을 가능하게 만들 예정이라고 합니다. 보청기도 협력을 통해 올해 말 새로운 모델을 출시할 예정이라고 하네요.
Display and Text Size Settings
- 색맹 등 시력에 문제가 있는 사용자를 위해 앱별 디스플레이 및 텍스트 크기 등을 설정할 수 있다고 합니다.
더 자세한 내용은 애플이 공개한 내용을 통해 확인 가능하며, 언급된 기능들은 iOS 15에 포함될 예정이라고 합니다.
5. CJ온스타일은 왜 방송 진행 상태를 시각적으로 알려줄까?

CJ온스타일은 기존 CJ오쇼핑과 CJ몰이 통합된 서비스입니다. 저도 광고를 통해 알게 되어 앱을 설치, 둘러보게 되었어요. 눈에 띄는 점이 여럿 있었는데 그중에서도 홈 화면 내 현재 방송 중(홈 쇼핑 – CJ오쇼핑) 프로그램의 전체 시간 대비 현재 얼마나 진행되었는지 안내해주는 점이 가장 인상적이었습니다.

기존 홈쇼핑 서비스들은 모두 앱에 접속한 시점에 ‘남은 방송 시간을’ 보여주는 경우가 많았어요. 이는 종료 시간을 현재 시간에 맞춰 따져봐야 하고, 시각적으로 한 번에 이해하기 어렵다는 단점이 있습니다. 또 TV를 통해 홈쇼핑을 먼저 접한 사람들의 경우 ‘편성표(시작-끝 시간과 현재 어느 정도 진행되었는지 파악 할 수 있는)’에 익숙하기에 남은 시간만 보여주는 방법이 친절하게 느껴지지 않을 수 있습니다.
그런데 CJ온스타일은 자사를 통해 진행되는 홈쇼핑 포함, 다양한 라이브쇼 섬네일 내 진행 상황을 시각적으로 쉽게 이해할 수 있게 표현하고 있어요. 물론 이 방법 역시 구체적인 ‘시간’을 알 수 없다는 점이 단점으로 다가올 수 있지만, 시작 후 어느 정도 시간이 흘렀는지 알 수 있으며, 각 프로그램별 진행 상황을 한눈에 볼 수 있다는 장점이 있다는 생각이 들었습니다.
신세계, 현대, 홈앤쇼핑 3가지 앱과 함께 비교해서 보면 그 차이가 더 뚜렷하게 다가오네요. 홈 화면 내 3-6개의 라이브쇼 리스트를 볼 수 있기에 진행 상황에 따라 무엇을 먼저 봐야 하는지를 결정지을 수 있는 정보와 기준이 될 수 있다는 생각도 듭니다.
한성규님의 ‘지금 써보러 갑니다‘에 게재된 글을 모비인사이드가 한 번 더 소개합니다.




![[인공지능 시대의 디자인] Affinity Bubble AI로 UX데이터 분석하기](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2025/12/11170458/251212_Affinity-Bubble-AI_%EC%84%AC%EB%84%A4%EC%9D%BC-218x150.jpg)
![[인공지능 시대의 디자인] 구글 Opal AI로 아이디어를 앱으로 만들어보자](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2025/10/22215533/251024_Opal-AI_%EC%84%AC%EB%84%A4%EC%9D%BC-218x150.png)
![[기묘한 커머스 이야기] 카카오톡 논란의 대개편, 7일 천하로 끝난 건](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2025/10/14141207/251015_%EC%B9%B4%ED%86%A1-%EB%8C%80%EA%B0%9C%ED%8E%B8_%EC%84%AC%EB%84%A4%EC%9D%BC-218x150.png)