1. 삼성이 키패드 사용 경험을 관리하는 방법

삼성 단말기 내 키패드는 비밀번호 입력 시 영문과 한글을 함께 표기하는데요. 한글 그대로 입력된 영문을 비밀번호로 활용하는 경우가 많기 때문입니다.
얼마 전 또 하나 재미있는 키패드 변화를 발견했는데, 이번에는 입력 불가능한 내용을 아예 비활성화하는 방법이었습니다. 갤러리 내 새로운 폴더를 생성하자 앨범 생성을 탭 했고, 이름을 입력하려고 보니 입력할 수 없는 내용이 아예 비활성화되어 있었어요. 서비스에서 제공하는 유효성 확인과 별개로, 입력 과정 자체에서 이렇게 가능/불가능 여부를 알려주는 건 입력 후 확인이라는 과정을 거치지 않아도 된다는 점에서 좋았습니다.
이런 사례가 또 있는데요. 예를 들어 동영상을 SNS에 업로드 할 때 사용자 디바이스 내 저장된 동영상 리스트만 보여주는 것이 아니라, 영상의 길이와 업로드 가능한 영상만 딤 처리 등을 하지 않는 방법이에요. SNS 정책상 일정 길이까지만 업로드 가능한 상황에 해당합니다. 이처럼 하나의 행동이 끝난 뒤 동일 행동을 다시 하게 만들기보다, 확인 – 입력 등을 하나의 행동으로 느끼게 만드는 건 정말 중요하다는 사실을 다시 한번 확인한 사례! 이메일 입력 – 회원 가입 버튼 – 중복 또는 가입 여부 안내 – 재입력 과정 보다, 이메일 입력과 동시에 인풋박스 하단으로 안내를 바로 해주는 게 더 편리하게 느껴지는 것과 같겠죠?
–
1-1.함께 읽어보세요
2. 핀트와 파운트가 투자 성향을 보여주는 방법
핀트, 파운트, 에임의 온보딩 스크린에 대해 간략하게 살펴본 적이 있었는데요. 이후 서비스를 더 살펴보다 투자 성향(유형) 설정 방법이 같은 듯 다르게 적용된 점이 흥미로워 간략하게 정리해봤어요.

파운트는 투자유형이라는 표현 활용
- 1단계 : 안정형
- 2단계 : 안정추구형
- 3단계 : 중립형
- 4단계 : 성장형
- 5단계 : 공격형
핀트는 투자성향이라는 표현 활용
- 1단계 : 안정형
- 2단계 : 안정투자형
- 3단계 : 균형투자형
- 4단계 : 성장투자형
- 5단계 : 공격투자형
두 서비스 모두 다섯 단계로 유형 및 성향을 설정할 수 있어요. 처음 투자 또는 회원 가입 과정에서 성향 파악을 하게 되며, 이후 자유롭게 변경할 수 있습니다. 재밌는 건, 이 둘이 단계별 투자 성향을 시각화해 보여주는 방법인데요. 다섯 단계가 단순 순서를 뜻하는 것이 아닌, 실제 투자금 운용에 적용되기에 뒤로 갈수록 리스크가 커질 수밖에 없습니다. 원금 손실에 대한 가능성이 조금씩 높아지는 것이죠.
(1)파운트는 저울의 눈금처럼 현재 단계를 알려 줍니다. (2)를 통해 단계를 하나씩 올릴 수 있어요. 올릴 때마다 위의 눈금이 올라가도록 설계되어 있고요. 아쉬운 점이라면 1단계 안정형과 5단계 공격형이 모두 같은 색상으로 적용되었다는 점인데요. 위험도가 높다는 것을 안내해야 투자자 입장에서도 위험 요소를 미리 인지 할 수 있지 않을까 싶어요. 보통 사람들은 자신의 잘못보다는 (특히 투자에서는) 서비스 탓으로 돌리는 경우가 많기에 더더욱. 그리고 투자 유형(단계)에 따른 설명도 부족해요. 띄어쓰기도 잘 되어 있지 않고, 한 줄 정도의 설명은 이런 서비스를 처음 사용하는 사람들에게 불안감을 제공할 수 있어요.
(3)핀트는 투자 성향 설정 화면 상단에 현재 내 성향을 보여줘요. 하단으로 다른 성향을 확인 할 수 있는 구조로, 내 성향과 바꿀 성향을 비교할 수 있다는 장점이 있습니다. (4)또 우산을 활용, 단계별 성향에 대한 시각적 안내를 명확하게 제공해줍니다. 우산이 꽤 좋은 선택지인 이유는 안정형일 땐 우산을 앞으로 펼쳐 무언가 막는 느낌을 주고, 성장투자형일 땐 우산을 접고 앞으로 뻗어 공격하는 자세를 취하고 있기 때문이에요. 굳이 성향에 대한 텍스트를 읽지 않더라도 어떤 상태인지 쉽게 확인 할 수 있다는 장점이 있어요. 또 설명 역시 파운트에 비해 자세히 알려줍니다.
우리에게 익숙한 대상을 활용해 상태를 표현하는 곳이 또 하나 있어요. 카카오페이의 부동산 투자탭 인데요. 투자 매력도를 ‘날씨’에 빗대어 표현합니다. 비, 조금 맑음과 같이 말이죠. 이 자체로 투자 여부를 결정할 투자자는 많지 않겠지만, 저와 같이 투자에 아직 미숙한(?) 사람들에게는 상세 화면 진입 전 경각심을 갖게 해주는 역할은 물론 익숙함을 바탕으로 투자 상품을 판단할 수 있는 기본적인 근거가 되기도 합니다.
–
2-1.함께 읽어보세요!
3. 음악 검색 시 적용 문구와 기타 내용 정리
지난 주말 일이 있어 충남 공주에 다녀왔어요. 오랜만에 바깥나들이, 괜찮은 카페에 들러 커피를 마시는데 두 사람 모두 좋아하는 스타일의 음악이 나왔어요. 동시에 말없이 각자 쓰는 앱을 실행해 음악을 검색하는데 두 화면이 다르더라고요. (바이브와 지니뮤직) 그래서 잠깐 혼자 있는 시간에 다른 앱을 설치해 음악 검색 시 어떤 문구와 화면을 활용하는지 정리하게 되었습니다.

1. 멜론
- 화면 진입과 동시에 음악을 검색하는 방식
- 문구가 하단에, 버튼이 상단에 배치
- [버튼] 검색 중 – 정지 아이콘 및 검색 중이라는 시각적 안내
- [버튼] 검색 전 – 음악 아이콘 적용
- [문구] 검색 중 “음악을 찾고 있습니다”
- [문구] 검색 전 “버튼을 누른 후 음악을 들려주세요.”
- [문구] 공통 “소음이 심한 경우 검색 결과 확인이 어려울 수 있습니다”
- 특이사항 : 홈 화면 추가 버튼
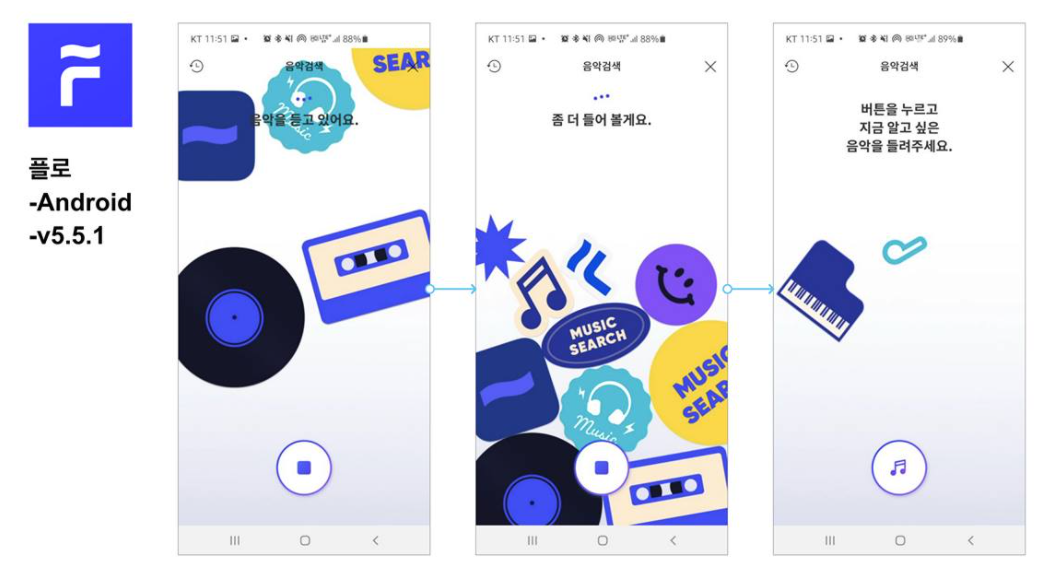
2. 플로
- 화면 진입과 동시에 음악을 검색하는 방식
- 문구가 상단에, 버튼이 하단에 배치
- [버튼] 검색 중 – 정지 아이콘
- [버튼] 검색 전 – 음악 아이콘 적용
- [문구] 검색 중 “음악을 듣고 있어요.”
- 좀 더 들어 볼게요.
- [문구] 검색 전 “버튼을 누르고 지금 알고 싶은 음악을 들려주세요”
- 특이사항 : 음악 관련 일러스트가 애니메이션 형태로 적용
3. 바이브
- 화면 진입과 동시에 검색하는 방식
- 문구가 상단에, 버튼이 하단에 배치
- [버튼] 공통 – 바이브 아이콘
- [문구] 검색 중 “음악을 듣고 있어요”
- “멈추려면 누르세요”
- [문구] 검색 전 “시작하려면 누르세요”
- “주변의 소음이 심하지 않은지 확인해주세요”
- 특이사항 : 검색 과정에서 비트를 표현한 애니메이션 적용

4. 벅스뮤직
- 화면 진입과 동시에 검색하는 방식
- 문구가 좌측에, 버튼이 우측에 배치
- [버튼] 검색 중 – 정지 아이콘 및 검색 중이라는 시각적 안내
- [버튼] 검색 전 – 음악 및 검색 아이콘
- [문구] 검색 중 “음악을 인식하는 중입니다.”
- [문구] 검색 전 “버튼을 눌러 음악을 들려주세요.”
- [문구] 공통 “공식 음원만 인식할 수 있습니다. 주변 소음이 많으면 인식하지 못할 수 있습니다.”
- 특이사항 : 화면 전환 없이 바텀 시트로 구현
5. Shazam
- 탭 후 검색하는 방식
- 문구가 상단에, 버튼이 하단에 배치
- [버튼] Shazam 아이콘
- [문구] 검색 전 “Shazam하려면 탭하세요”
- [문구] 검색 중 “듣는 중”
- 특이사항 : 목적 자체가 음악을 듣는 게 아니라 검색에 있음 – 애플이 인수 (애플 뮤직 연동 가능)
6. 지니뮤직
- 탭 후 검색하는 방식
- 문구가 상단에, 버튼이 하단에 배치
- [버튼] 검색 전 – 음악 아이콘
- [버튼] 검색 중 – EQ 형상화 아이콘
- [문구] 검색 전 “음악을 들려주세요”
- [문구] 검색 중 “듣고 있어요”
- 특이사항 : 홈 화면 추가 버튼, 현재 인기 음원 노출 등
–
지니를 제외한 공통점 : 화면 진입과 동시에 검색
- 음악 플레이 시간이 정해져 있어 빠르게 검색하는 게 중요하기 때문
- 플로는 검색 화면으로 진입하는 시간 절약을 위해 홈 화면에서 탭 한 번으로 검색 가능
한눈에 비교하기 : 검색 중 문구
- [멜론] “음악을 찾고 있습니다”
- [플로] “음악을 듣고 있어요.”
- [바이브] “음악을 듣고 있어요”
- [벅스뮤직] “음악을 인식하는 중입니다.”
- [Shazam] “듣는 중”
- [지니뮤직] “듣고 있어요”
한눈에 비교하기 : 검색 전 문구
- [멜론] “버튼을 누른 후 음악을 들려주세요.”
- [플로] “버튼을 누르고 지금 알고 싶은 음악을 들려주세요”
- [바이브] “시작하려면 누르세요”
- [벅스뮤직] “버튼을 눌러 음악을 들려주세요.”
- [Shazam]“Shazam하려면 탭하세요”
- [지니뮤직] “음악을 들려주세요”
찾고 있다. 듣고 있다. 인식하는 중이다 중 듣는다는 표현이 가장 많이 활용하고 있어요. 사용자의 현 행동 및 상황과 가장 가까운 관계이기 때문입니다(음악을 듣는 중, 검색할 확률이 가장 높기에 더더욱). 검색 전 문구는 모두 동일한 행동을 유도하거나 안내(탭 하면 검색 가능) 화면 진입과 동시에 대부분 바로 검색되기에 버튼 탭에 대한 이해가 부족할 수 있다는 것을 고려한 듯 보여요. 하지만 플로는 같은 의미를 불필요하게 길게 늘여 쓴 느낌!
한눈에 비교하기 : 문구와 버튼 위치
- [멜론] 문구가 하단에, 버튼이 상단에 배치
- [플로] 문구가 상단에, 버튼이 하단에 배치
- [바이브] 문구가 상단에, 버튼이 하단에 배치
- [벅스뮤직] 문구가 좌측에, 버튼이 우측에 배치
- [Shazam] 문구가 상단에, 버튼이 하단에 배치
- [지니뮤직] 문구가 상단에, 버튼이 하단에 배치
화면 진입과 동시에 음악이 검색되고 있기에 현재 상태를 안내하는 문구를 먼저 확인할 수 있는 경우가 많아요. 사용자가 처한 상황(음악이 궁금해), 이후 상황(음악 찾기 실패, 찾기 성공 등), 스스로 선택 가능한 행동(검색 중지, 다음 행동 고려 – 홈 화면 추가 등) 세 가지를 고려해야 한다는 점을 잘 보여주는 사례입니다.
한성규님의 ‘지금 써보러 갑니다‘에 게재된 글을 모비인사이드가 한번 더 소개합니다.




![[IT트렌드 속성 가이드북] RAG 시대, 언론사의 생존 전략](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2025/10/23162324/251023_LLM_%EC%84%AC%EB%84%A4%EC%9D%BC-218x150.png)
![[Tech/Biz Trend] 카톡에 ChatGPT? 기대보다 걱정이 앞서는 이유](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2025/09/17111424/CK_pc004124118_l-218x150.jpg)
![[After-MAX SUMMIT] 2025 브랜드 인터뷰 Ep.2 ‘Verticurl & Ogilvy One’](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2025/09/01160927/After-MAX-SUMMIT_2025_Verticurl_%EC%84%AC%EB%84%A4%EC%9D%BC-218x150.jpg)