
이번 글에서는 ‘사이트 내 리뷰 영역을 7초 이상 조회한 유저’들을 대상으로 리마케팅을 구현해보겠습니다. 이전 글을 읽지 않으신 분들이라면, 다소 이해하기가 어려울 수 있으니, 혹시라도 이전 연재 글을 읽지 않으신 분들은 아래 글을 순서대로 참고해주세요.

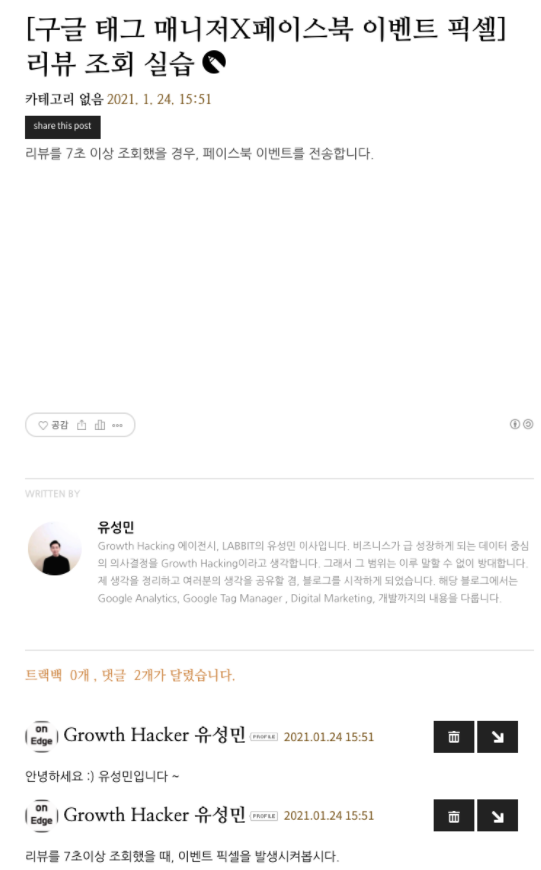
위 이미지와 같이 티스토리 블로그에 리뷰를 두 개 배치해두었습니다. 해당 블로그에 들어오는 유저들이 리뷰를 몇 초 동안이나 보는지가 궁금하여, 리뷰를 7초 이상 볼 때마다 페이스북 이벤트 픽셀을 발동시키고자 합니다. 또한 리뷰 영역을 조회했던 사람들을 대상으로 리마케팅도 함께 구현해 보겠습니다.
지난번, 유튜브 이벤트 픽셀과 유사하게 리뷰 조회 이벤트 픽셀을 설치하는 방법도 간단합니다. 순서는 아래와 같이 진행할 예정입니다.
1. 리뷰 영역 조회와 관련된 변수 설정하기

우선 구글 태그 매니저의 [변수] 탭으로 이동하여 [기본 제공 변수] 항목의 [구성] 버튼을 클릭하여 우리 웹사이트 내 특정 요소를 조회할 때 추적할 수 있는 변수들을 추가해줍니다.

[변수] – [기본 제공 변수] 영역의 [구성] 버튼을 클릭합니다.

[공개 상태]라는 카테고리에 2개의 기본 제공 변수가 있는 것을 볼 수 있습니다.
1) Percent Visible : 우리가 정의한 영역이 화면에 나타난 비율을 의미합니다. 예를 들어 리뷰 영역을 7초 이상 조회하는 시점에 페이스북 이벤트 픽셀을 전송한다고 가정했을 때, 타이머가 측정되는 기준이 리뷰 영역 전체의 몇% 가 화면에 노출되었을 때, 측정을 시작할 것인지를 도와주는 변수입니다.
2) On-Screen Duration : 말 그대로 화면에 나타나 있는 지속시간을 의미합니다.

두 개의 변수를 추가합니다.
2. 리뷰 영역 조회 이벤트 픽셀 태그 만들기

[태그] 영역으로 돌아가 [새로 만들기] 버튼을 클릭하여 새로운 태그를 만들어줍니다.

태그에 이름을 붙여줍니다.

태그의 유형은 당연히 [맞춤 HTML]입니다.

이벤트 픽셀 코드를 작성하고, 이벤트 이름은 본인이 알아볼 수 있는 이름으로 작성합니다. 이번 실습에서는 아래와 같이 코드를 작성하였습니다.
3. 리뷰 영역 조회 이벤트 픽셀 트리거 만들기

이제 트리거만 작업을 진행하면 모든 태그 설정이 끝이 납니다. 리뷰 영역 7초 이상 조회를 했을 경우에만 데이터를 전송하는 트리거가 목록에 없기 때문에, 우측 상단 [+] 버튼을 클릭하여, 새로운 트리거를 정의해줍니다.

‘리뷰 영역 7초 이상 조회 트리거’라고 이름을 붙이고, [트리거 구성] 영역을 클릭합니다.

트리거 목록을 들어가 보면. [요소 공개 상태]라는 목록이 있는 것을 확인할 수 있습니다. [요소 공개 상태]에서 ‘요소’란 웹사이트의 HTML 단위의 특정 영역을 의미합니다. 우리는 리뷰 영역이 화면에 나타났는지, 나타났다면 얼마나 나타났는지를 추적하기 위해서, 웹 사이트의 수많은 요소들 중 하나인 리뷰 영역을 정의해주기 위하여, [요소 공개 상태]라는 트리거 유형을 선택합니다.

특정 요소를 정의하는 방법은 두 가지가 있습니다. 첫 번째는, 특정 요소에 ID가 있으면 ID를 기반으로 추적할 수 있습니다. 하지만 ID가 없다면, CSS 선택 도구를 사용해야 합니다. 우선은 ID가 있다고 가정하고, ID로 추적하는 실습을 진행해보겠습니다.

티스토리 블로그로 돌아가 리뷰 영역에 마우스를 올려 [검사] 버튼을 클릭합니다.

파란색으로 커서가 잡혀있는 영역이 있는 것으로 보아, HTML 문서에서 ‘entry76 Comment’라는 ID값을 가진 영역이 리뷰 영역을 의미하는 것으로 보입니다.

해당 ID값을 그대로 복사하여 요소 ID 입력란에 붙여 넣기 합니다.

그 아래쪽에는 [트리거 실행 시점]이라는 메뉴가 나타납니다. 옵션을 각각 설명해보겠습니다.
1) 페이지당 한 번 : 한 페이지에서 여러 번 리뷰를 7초 이상 조회해도 데이터는 한 번만 보내는 것을 의미합니다.
2) 요소당 한 번 : 다른 페이지를 가도 리뷰 영역을 한 번이라도 조회한 이력이 있다면, 데이터를 보내지 않는 것을 의미합니다. 어느 정도 과소 집계될 우려가 있습니다.
3) 요소가 화면에 표시될 때마다 : 페이지 이동이 없더라도 리뷰 영역이 나타날 때마다 데이터를 보내는 것을 의미합니다. 어느 정도 과장 집계될 우려가 있습니다.
조금 더 정확하게 데이터를 전송하기 위해 과소 집계, 과장 집계도 아닌 [페이지당 한 번] 옵션을 선택하여 데이터를 전송하겠습니다.

그다음 옵션은 최소 비율 표시 및 화면 표시 최소 시간 설정 옵션입니다.
1) 최소 비율 표시 : 우리가 정의한 요소 영역이 화면에 전체 대비 몇 프로가 나타날 때부터 트리거를 발생시킬 것인지 정의합니다. 일반적으로 리뷰 영역과 같은 세로 길이가 길게 늘어져있는 영역은 전체 사용자 화면에 100%다 나타날 수 없기 때문에, 10% 정도로 설정하였습니다. 이 부분은 개인의 생각에 따라 다르게 설정될 수 있습니다.
2) 화면 표시 최소 시간 설정 : 7초 조회로 설정할 것이기 때문에, 밀리초의 단위인 ‘7000’을 입력해줍니다.

트리거를 위 이미지와 같이 설정하게 되면 마무리가 됩니다. 물론 ID 영역은 추적하고자 하는 영역의 ID에 따라 달라집니다. [저장] 버튼을 눌러 트리거 설정을 마칩니다.

역시나 이벤트 픽셀이기 때문에 태그 시퀀싱 설정을 진행하고, 위 이미지와 같이 태그 설정도 마무리합니다. [저장] 버튼을 눌러 태그를 저장합니다.

실제로 태그가 저장된 것을 확인하였다면, [제출] 버튼을 눌러 최종 태그를 발행해줍니다.

실제로 캐시를 삭제하고 티스토리 블로그로 돌아가 리뷰 영역을 주시해보겠습니다. 리뷰 영역까지 스크롤을 내린 순간의 캡처 화면입니다. 아직 7초가 지나지 않았기 때문에 어떤 이벤트 픽셀도 발생되지 않습니다.

7초가 지나니, ‘Review7 Sec’ 이벤트 픽셀이 발생되는 것을 볼 수 있습니다. 이렇게 페이스북 픽셀 헬퍼에서 리뷰 영역 7초 이상 조회 시, 이벤트 픽셀이 발생된 것이 확인되었다면, 맞춤 타깃 생성 및 전환 캠페인을 구현할 수 있을 것입니다.
다음 장표에서는 ID 선택이 아닌, CSS 선택도 구로 리뷰 영역을 정의하는 방법에 대해서 배워보겠습니다.
긴 글 읽어주셔서 감사합니다.
해당 글은 그로스 마케팅 파트너 허들러스와 모비인사이드의 파트너쉽으로 제공되는 기사입니다.
![]()




![[트렌드로 읽는 소비문화] 각자도생도 어렵다면](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2025/03/25101651/250325_%EA%B3%B5%EC%A7%84%ED%99%94%EC%A0%84%EB%9E%B5_%EC%84%AC%EB%84%A4%EC%9D%BC-218x150.jpg)
![[Tech/Biz Trend] 신년사로 알아보는 2025 IT 트렌드](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2025/01/15134623/240117_%EC%8B%A0%EB%85%84%EC%82%AC_IT-%ED%8A%B8%EB%A0%8C%EB%93%9C_%EC%84%AC%EB%84%A4%EC%9D%BC-218x150.jpg)
![[Tech/Biz Trend] 한 방에 정리하는 2024 IT 트렌드](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2024/12/29143536/241231_2024-IT-%ED%8A%B8%EB%A0%8C%EB%93%9C_10-218x150.png)