이전 글에서 배경색이 변경된 앱을 만들었습니다. 이번엔 버튼 동작을 통해 배경색을 변경해보겠습니다.

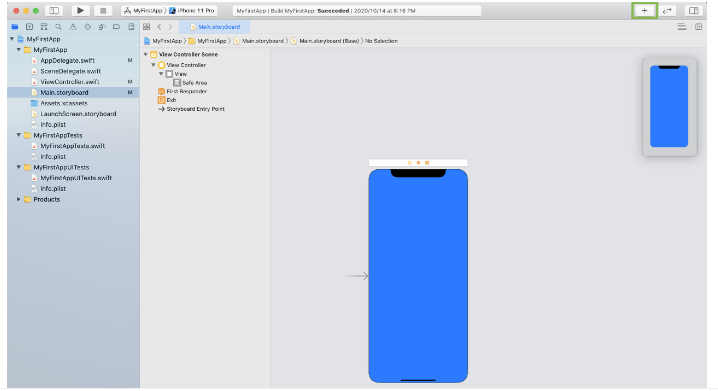
Main.storyboard를 열면 우상단에 +버튼이 있습니다. 이 버튼을 누르면 화면에 여러 가지 컴포넌트를 추가할 수 있습니다.

버튼 동작을 통해 배경색을 하기로 했으니, 버튼을 추가해줘야겠죠. 두 번째에 있는 Button을 드래그해서 현재 파란 배경이 있는 화면의 중앙에 놓습니다.
버튼의 경우 기본 색상과 현재 배경색이 같아 보이지 않기에 배경 색상을 흰색으로 변경했습니다. 물론 버튼의 색상도 변경이 가능합니다.

중앙에 버튼이 추가됐습니다. 사실 중앙에 두었지만 기기가 변경되면 버튼의 위치는 변경될 것입니다. 아이폰의 크기는 다양하기 때문이죠.
기기 변경은 아래 View as: iPhone 11을 눌러 다른 기기로 변경할 수 있습니다.
그렇다면 모든 기기에서 버튼이 화면의 중앙에 놓이게 하려면 어떻게 해야 할까요?
여러 가지 방법이 있지만 여기선 오토 레이아웃(AutoLayout) 방식을 사용해보겠습니다.
오토 레이아웃을 간단하게 설명하면, View끼리 상대적인 제약을 주는 것입니다.
오토 레이아웃은 사실 단번에 이해하긴 어렵습니다. 이 글에선 ‘이런 방법이 있구나’ 정도로 생각하면 좋을 것 같습니다. 나중에 ‘오토 레이아웃’에 대해서 자세한 글을 다루겠습니다.

우하단을 보면 5개의 버튼이 있습니다. 버튼을 클릭한 상태로 두 번째 버튼을 클릭합니다.
두 번째 버튼을 누르면 나를 갖고 있는 상위 뷰와의 Center 관계를 설정할 수 있습니다. Horizontally는 수평(X), Vertically는 수직(Y) 관계를 나타냅니다.

즉 상위 뷰의 X축 Center, Y축 Center가 얼마큼 차이가 나는지를 설정하는 것입니다.
중앙에 두기 위해선 상위 뷰 (여기선 화면 전체 뷰를 나타냅니다)와 Center X, Center Y와 차이가 없어야 하므로 0으로 설정해줍니다.
0으로 설정 후 Add 2 Constraints 버튼을 누르면 이제 중앙 정렬이 된 것을 확인할 수 있습니다.

이제 View as: iPhone 11 버튼을 눌러 기기를 변경해봐도 버튼이 중앙에 있는 것을 확인할 수 있습니다.
이제 버튼을 추가했으니 버튼의 Text를 변경해보겠습니다.
색상을 변경했던 것과 동일하게 버튼을 클릭하고 Attribute Inspector을 확인하면 Title을 변경할 수 있습니다.
‘Change Background Color‘로 변경해보겠습니다.

이제 Button의 UI 준비는 끝났습니다! 이제 “버튼이 눌렸을 때 배경색을 변경한다”만 구현하면 되겠죠.
이제 본격적으로 코딩이라는 것이 시작된 것입니다. 그럼 “버튼이 눌렸을 때”부터 구현해보겠습니다.
이제 ViewController.swift 파일을 클릭합니다.

눈에 보이는 class, override, func, super, viewDidLoad, UIViewController 등은 아직 신경 쓰지 않아도 됩니다. 우리의 화면을 담당하고 있는 것이 ViewController라고만 알고 있으면 됩니다.

위와 같은 코드를 추가해봅니다. 우선 우리가 추가한 코드는 함수라는 것입니다. 함수에 대해 아주 간단하게 살펴보겠습니다.
함수는 특정 작업을 하기 위한 코드 집합입니다. 함수의 모양은 이렇습니다.
func 함수이름() {
작업 코드..
}

함수는 외부로부터 어떤 값을 받아 사용할 수 있습니다.
예시는 외부로 두 개의 값을 받아 덧셈을 해서 결과를 알려주는 함수입니다. Int는 정수를 표현합니다.
함수에 대한 내용은 더 많이 있지만 우선은 이 정도만 알아도 좋습니다. 아래 코드를 다시 보겠습니다.

@IBAction은 ‘Storyboard에 추가된 버튼과 연결시키겠다’는 의미입니다. 그 뒤로는 위에서 봤던 외부로부터 값을 받아 사용하는 함수의 모양과 같죠. Storyboard로부터 연결된 함수는 호출될 때 Storyboard(외부)로 부터 어떤 버튼이 눌렸는지 값을 받을 수 있습니다.
현재 작업 코드는 print(“색상 변경 버튼 동작”)입니다. print도 Swift가 제공하는 함수입니다.
문자를 받아 콘솔(Xcode 하단 영역)에 출력하는 함수인 것이죠.
그럼 Storyboard에 있는 버튼과 함수를 연결해보겠습니다. Main.storyboard를 클릭합니다.
아래 이미지처럼 버튼을 클릭하고 키보드의 control키를 누른 상태로 위에 보이는 동그라미로 드래그합니다.

그럼 아래와 같은 화면이 나타납니다. 여기서 우린 Sent Events에 만들어놓았던 함수가 보이는 것을 확인할 수 있습니다.

클릭합니다.
다시 ViewController.swift로 돌아오면 이전에 봤던 것과 살짝 다른 것을 볼 수 있습니다. 혹시 눈치채셨나요?

바로 @IBAction 왼쪽에 동그라미가 채워진 것입니다. 이렇게 동그라미가 채워져 있다면 Storyboard의 버튼과 작성된 함수가 연결된 것입니다. 이제 재생 버튼을 눌러 앱을 실행해보겠습니다.
(참고로 키보드로 command+R 을 누르면 실행됩니다.)

화면에 보이는 버튼을 4번 클릭하고 Xcode에서 우하단 화면을 확인합니다.
정확히 4번 “색상 변경 버튼 동작” 문구가 나타납니다.
“버튼이 눌렸을 때 배경색을 변경한다” 이제 배경색만 변경하면 됩니다.

배경색을 Red로 변경해보겠습니다.

가장 최상단의 view는 ViewController가 제공합니다. backgroundColor는 view가 갖고 있는 속성 값입니다. view가 갖고 있는 backgroundColor에 색을 넣어주면 view의 색상이 변경되는 것입니다.
UIColor는 애플이 만들어놓은 색상을 다루는 코드 집합체입니다. 여기서 간단하게 red(r:255, g:0, b:0) 값을 사용할 수 있습니다.
이제 실행 후 버튼을 누르면 색상이 변경됩니다.

색상이 조금 무섭네요. 다음 글에선 버튼이 클릭될 때마다 다른 색으로 변경해보겠습니다.
고맙습니다.
윤민섭님의 브런치에 게재한 글을 편집한 뒤 모비인사이드에서 한 번 더 소개합니다.





