애플 Human Interface Guideline 살펴보기
WWDC2020에서 소개되었지만, iOS14부터 홈화면에 놓을 수 있는 앱 위젯이 생겼다.
해당 위젯을 통해 이제 안드로이드처럼 필요한 위젯을 사이즈별로 배치하고 앱에 들어가지 않고도 빠르게 정보를 탐색해볼 수 있다.

iOS14 앱위젯을 어떻게 디자인해야 하는지에 대해서 살짝 찾아보니 HIG(Human Interface Guideline)에 내용이 잘 정리가 되어 있어 해당 내용을 정리해보고자 한다.
개인적인 의역과 보완설명이 포함되어 있으며 iOS14 위젯 디자인 가이드의 전체 버전을 확인하고 싶다면 링크에서 확인이 가능하다.

위젯
홈스크린 위젯 가능버전
iOS 위젯은 iOS14이상, Mac OS11 이상에서 사용할 수 있다.
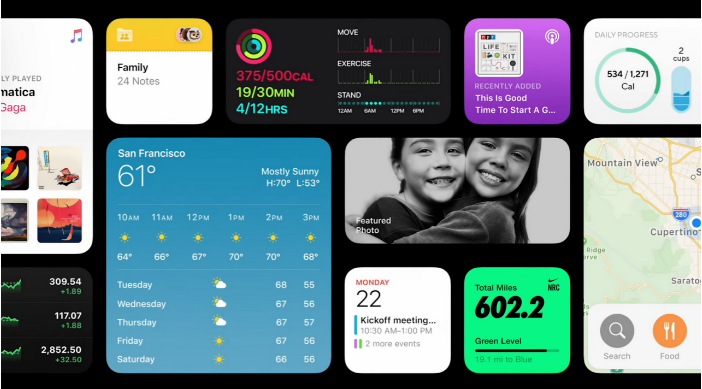
위젯의 크기는 3가지 종류
Small Size, Medium Size, Large Size

가능 위젯 개수
동일한 위젯을 여러개를 위치하게 할 수도 있다.
(예를 들면 여러개의 작은 날씨위젯을 배치하여 각각 다른 위치의 날씨를 확인할 수도 있다)

위젯 가능 위치
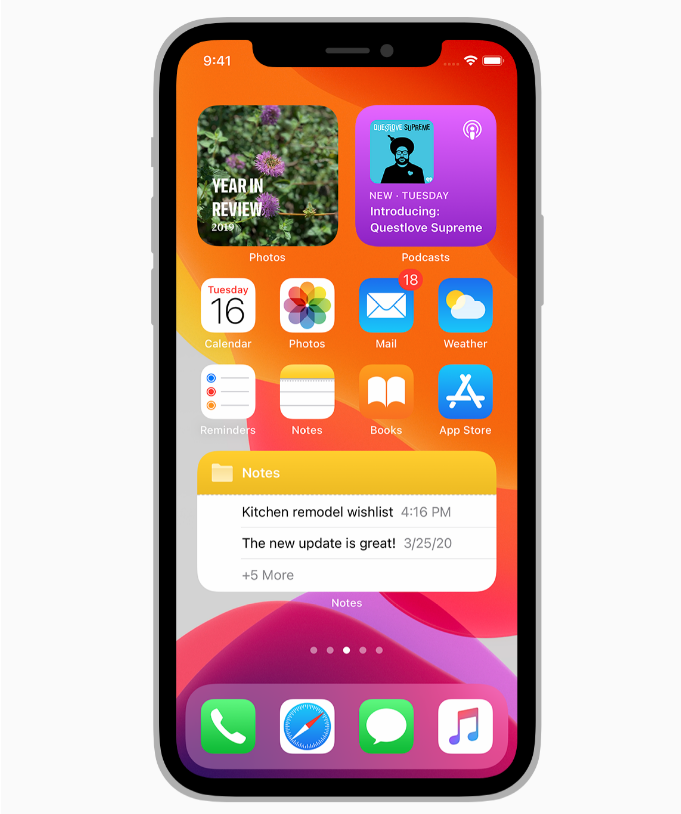
iPhone: Home Screen, Today View
iPad: Today View
Mac OS: Notification Center
Widget Stack
잘 만들어진 위젯들을 살펴볼 수 있는 영역이며 Smart Stack이라고도 한다.
자주 여는 앱의 위젯을 포함하여 기본 위젯 세트가 포함되어 있으며, 시간이 지남에 따라 Siri가 현재 맥락과 가장 관련이 높은 특정위젯을 강조표시할 수 있다.
* 기존 iOS13의 위젯은?
기존 iOS13을 위한 위젯들은 기존과 같이 Home Screen에서 사용할 수는 없지만 Today View하단과 Mac OS알림센터에서 계속 접근이 가능하다고 한다.
유용한 위젯 만들기
위젯을 만들 시 주된 목적은 사람들이 앱을 열지 않고도 맥락에 따라 볼 수 있는 주요한 정보들을 표시해주는 것이다. 위젯의 아이디어를 명확히 전달하고 표시할 정보를 정의하는 것이 디자인 프로세스 중 가장 중요한 첫단계라고 할 수 있다.
유용한 위젯을 만들기 위해 체크해야할 TIP들에 대해서 확인해보자.
하나의 아이디어에 집중하기
대부분 위젯을 만들고자 하는 앱에서 가장 중요한 기능이 앱위젯으로 구현되는 것이 좋다. 날씨앱은 지역별 날씨를, 뉴스앱은 최신/중요 뉴스를 보여줄 수 있다. 게임앱에서는 캐릭터의 상태를 표시해준다거나 스케치앱에서는 좋아하는 스케치를 표시해줄 수도 있을 것이다.

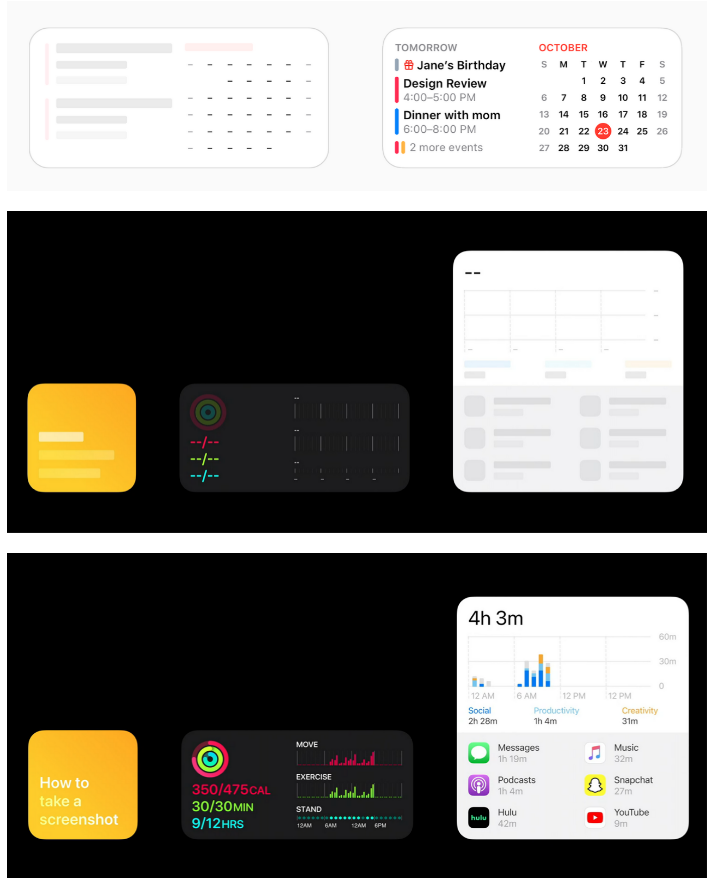
크기에 따라 의미있는 정보 표시하기
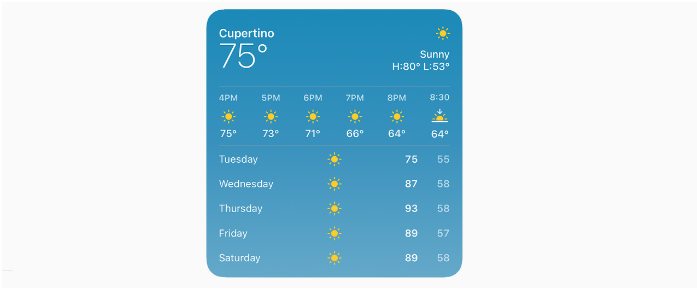
위젯의 크기가 커짐에 따라 더 많은 정보들을 넣을 수 있게 되었지만, 해당 서비스의 핵심 아이디어에 집중하는 것이 중요하다. 예를 들어 날씨 위젯의 경우, 작은 위젯에서는 현재 온도와 하루의 최고/최저 온도, 중간 위젯에서는 동일한 데이터 + 6시간 이내 예보를 추가하고, 큰 위젯에서는 동일한 정보 + 향후 5일 동안의 정보를 더 노출시켜줄 수 있다.

실행만을 위한 위젯은 지양하자
위젯은 앱을 여는 다른 방법으로만 접근하면 안된다. 사용자에게 도움이 될 수 있는 의미있고 즉각적인 콘텐츠를 제공할 수 있어야 한다.
다양한 크기의 위젯은 꼭 필요한 경우에만
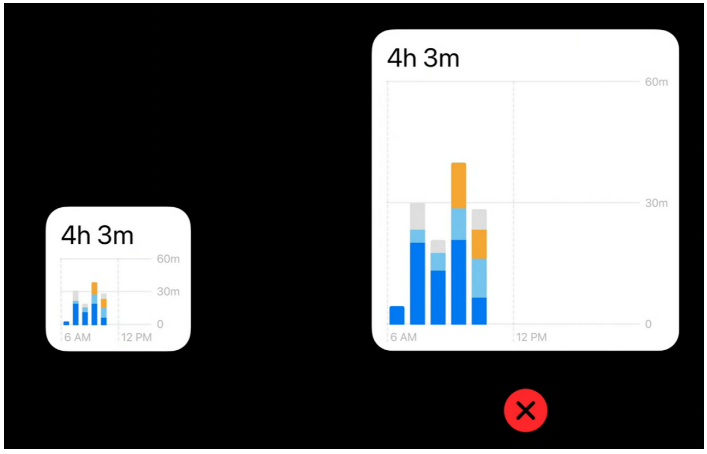
일반적으로 더 큰 위젯을 제공하기 위해서 단순히 작은 위젯의 콘텐츠를 확대하지는 않는 것이 좋다. 모든 크기의 위젯을 제공하기 보다는 하나의 의미있는 위젯을 제공하는 것이 필요하다.

자주 변경되는 동적인 정보를 표현하자
위젯의 내용이 자주 변경되지 않는다면 아마도 해당 위젯은 사용자들이 눈에 띄지 않거나 삭제하게 될 것이다. 위젯이 분단위로 업데이트 되지는 않지만 콘텐츠를 최신으로 유지하여 확인 빈도수를 높이는 것이 중요하다.
특정한 시점에 의미있는 시각적 표현을 활용해보자
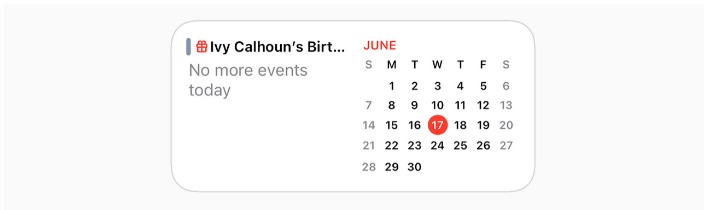
예를들어 캘린더 위젯의 경우 생일이나 공유일같이 의미있는 일정에 고유한 시각적인 요소를 활용할 수 있다.

위젯 구성 및 인터랙션 확인하기
위젯을 적용하기 전 다양한 설정이 존재할 수 있다.
서비스의 성격에 따라 위젯의 설정이 필요한 경우가 존재할 수 있다.
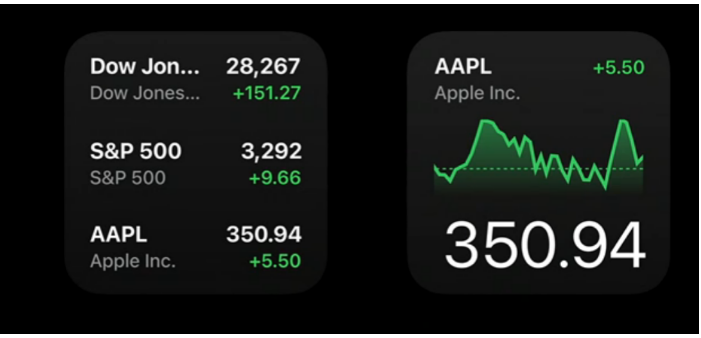
예를 들어 팟캐스트와 같은 경우 미리 설정되어 놓은 콘텐츠들을 자동으로 보여주면 되지만, 날씨나 주식과 같은 경우 위치나 내가 관심있는 주식들을 선택해야 하는 설정과정을 거쳐야 한다.
하지만 위젯을 설정할 때는 너무 복잡한 설정과정은 지양하도록 하자. 디자인 역시 시스템에서 사이즈에 따라 자동으로 설정하게 되어있는데, 개발적인 부분이 궁금하다면 여기를 참고하도록 하자.
위젯 선택 시 앱의 관련된 페이지가 열리는지 확인해보자.
위젯 선택 시 앱의 관련된 영역으로 딥링크를 실행시켜 주어야 한다. 예를들어 주식위젯에서 특정 주식을 선택하면 앱이 실행되면서 해당 주식 정보를 표시해주는 곳으로 이동할 수 있어야 한다.
위젯 내 너무 다양한 탭영역을 구분하지 않도록 하자
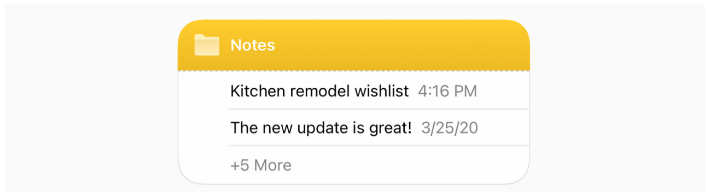
작은 사이즈의 위젯은 단일 탭영역을 제공하게 되지만, 중간 사이즈 이상의 위젯의 경우 하나 이상의 탭이 가능한 영역을 제공할 수 있다. 예를 들어 메모앱의 중간위젯은 3개의 다른 타겟영역을 가진 콘텐츠를 보여주고 있다.

인증이 가치있는 정보를 알려줄 수 있을 때 알리도록 하자
위젯 내 콘텐츠를 표기할 때 인증이 필요한 경우 이를 사용자들에게 명확히 알려주는 것이 좋다. 예를들어 내가 예약한 정보를 보여주는 앱의 위젯인 경우 로그인이 필요하며, 로그인이 되지 않은 경우 ‘예약된 내용을 보려면 로그인하세요’와 같은 메시지를 보여줄 수 있다.
위젯 콘텐츠 업데이트
위젯은 최신상태로의 유지가 필요하다
위젯은 주기적으로 정보를 업데이트함으로써 최신 콘텐츠를 유지할 필요가 있다. 위젯은 실시간 업데이트를 지원하지 않으며 시스템 상 업데이트 제한을 조정할 수 있다. 위젯에 적합한 업데이트 주기는 사람들이 서비스에 따라 기대하는 바가 다를 수 있다. 업데이트가 주기적으로 이루어져야 하는 위젯의 경우 마지막으로 업데이트된 시기를 표기해놓도록 하자. 위젯을 최신상태로 유지할 수 있는 개발적인 내용이 궁금하다면 여기를 참고하다록 하자.
위젯에서 시스템이 날짜와 시간을 업데이트 하도록 하자
위젯의 업데이트 빈도는 제한되어 있으며 시스템이 날짜 및 시간정보를 새로고침하여 업데이트를 유지할 수 있다.
콘텐츠를 빠르게 표시하자
업데이트 시 오래된 콘텐츠를 유지할 필요 없이 숨기고 콘텐츠를 빠르게 표시하도록 하자.
아름다운 위젯 디자인
색상, 타이포그래피, 이미지를 통해 브랜드를 전달하자
위제 내에 로고, 워드마크, 앱아이콘 등을 표시하는 경우 보여지는 콘텐츠를 방해하지 않는 방식으로 노출되어야 한다. 아이폰 홈화면이나 편집모드와 같은 경우 앱 명칭이 함께 노출되므로 콘텐츠 내 반복할 필요가 없다.
(다양한 콘텐츠를 큐레이션 하여 보여주는 경우가 아니라면 앱 아이콘을 위젯에 노출하는 것은 피하는 것이 좋다. 예를들어 podcast와 같은 경우 다양한 콘텐츠를 큐레이션 하는 앱이므로 해당 앱 아이콘을 노출하는 것이 사용자들에게 아이덴티티를 명확히 알려주는 방법일 수 있다.하지만 사진앱과 같은 경우 내 앨범의 사진들을 보여주는 영역이며 하단에 타이틀 역시 노출되어 있으므로 아이콘 노출은 중복이 될 수 있다.)

편안한 정보밀도를 지향하자
콘텐츠가 잘 표현되지 않는다면 위젯이 불필요하다고 생각되어질 수 있다. 반면 콘텐츠의 밀집도가 너무 높으면 위젯이 눈에 띄지 않는다. 사람들이 중요한 부분을 즉시 파악하고 세부정보를 더 길게 확인할 수 있도록 콘텐츠를 큐레이팅 할 수 있는 방법을 찾아보는 것이 중요하다. 보여주어야 하는 정보가 너무 많다면 차라리 더 큰 위젯을 고려하는 것이 나을 수 있다.
색상은 신중하게 사용하자
풍부하고 아름다운 색상이 더 눈에 띄지만 사람들이 한 눈에 위젯의 정보를 인지하는 것이 더 중요하다. 색상이 콘텐츠와 경쟁하지 않고 위젯의 형태를 향상시킬 수 있도록 하자. 시스템이 위젯을 구성할 때 사용할 색상을 정할 수도 있다.
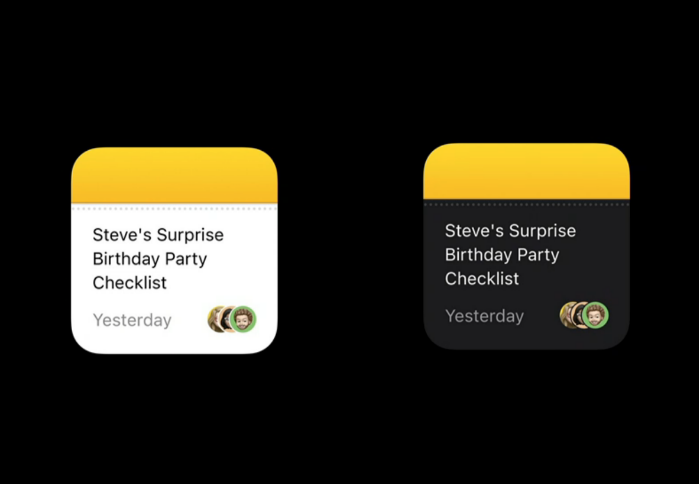
다크모드 또한 지원을 하자
위젯은 밝은, 어두운 배경에서도 잘 보여져야 한다. 텍스트 및 배경에 시멘틱 시스템 컬러(semantic system color)를 사용하게 되면 생상은 현재 상황에 맞추어 동적으로 조정되어진다. Asset Catalog에 색상변경 관련 코드를 넣음으로써 다양한 색상을 지원할 수 있다. 개발적인 내용이 궁금하다면 여기를 확인해보도록 하자.

폰트는 SF Pro를 사용하자
SF Pro와 같은 시스템 폰트를 사용하게 되면 위젯이 모든 플랫폼에서 문제 없이 보여질 것이다. 사용자 지정 폰트를 사용하는 경우 사용을 제한하고 한 눈에 읽기 쉬운지 확인해보도록 하자. 위젯의 큰 텍스트에는 사용자 지정 폰트를 사용하고 작은 텍스트에는 SF Pro를 사용하도록 하자. 자세한 내용은 타이포그래피 관련 문서를 확인해보도록 하자.
위젯 텍스트 크기가 잘 조정될 수 있도록 하자
텍스트는 래스터화 하지 않도록 하자. (Don’t rasterized)
(그래야 위젯의 크기 조정 시 문제가 생기지 않을 것이다.)
비트맵화 시키는 것은 voice over가 콘텐츠를 확인할 수 없게 된다.
SF Symbol 사용을 고려하자
SF Symbol을 사용하면 해당 텍스트를 이용하여 기호를 정렬하고 크기를 조정할 수 있다.
관련 가이드는 여기에서 확인가능하다.
위젯갤러리의 미리보기 디자인을 하자
위젯의 모양과 기능을 강조하면 사람들이 해당 정보를 보고 위젯을 추가하도록 유도할 수 있다. 위젯 미리보기에 실제 데이터를 표시할 수도 있지만 데이터를 생성하거나 로드하는데 많은 시간을 소비하는 대신 현실적인 시뮬레이션 데이터를 보여주는 것이 낫다.
데이터 로딩이 느려질 때를 대비하여 플레이스 홀더 디자인을 하자
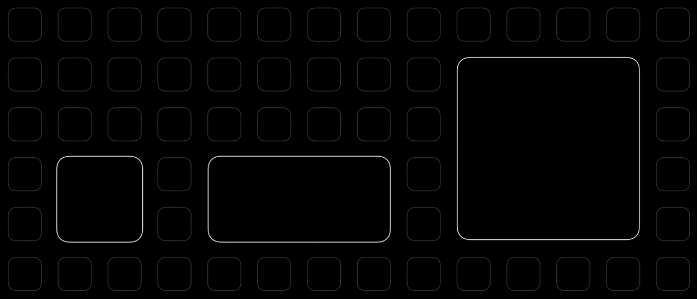
위젯이 로딩되는 동안에 플레이스 홀더에 콘텐츠가 노출되는 영역을 미리 표시해주는 것(skeleton loading)은 사용자가 콘텐츠를 예측하는데 도움을 준다. 예를들면 사각형을 사용하여 텍스트 줄을 제안하고 이미지 대신 로딩 중간에 원형이나 사각형 등을 노출시켜줄 수 있다.

일반적으로는 동사로 시작하는 것이 좋다.
예를들면, “See the current weather conditions and forecast for a location” (지역에 맞는 현재 날씨와 날씨예보를 확인해보세요), “Keep track of your upcoming events and meetings.” (다가오는 이벤트와 회의를 확인해보세요) 등. 최대한 간략하게 내용을 표현하도록 하자. “이 위젯을 사용하여..” 등과 같은 위젯 자체를 참조하는 설명은 불필요한 문구로 보여진다.
다양한 화면크기의 고려
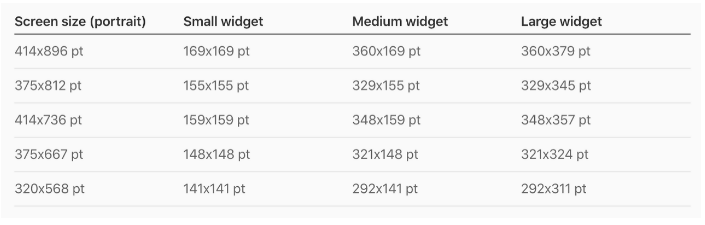
가장 큰 위젯크기와 일치하도록 배경이미지 크기를 조정하자
이미지가 가장 큰 위젯 사이즈에서 잘 보이는지 확인하고 축소하여 더 작은 크기로 표시하여 다시 확인해보도록 하자. 아래 사이즈를 참고하도록 하자.

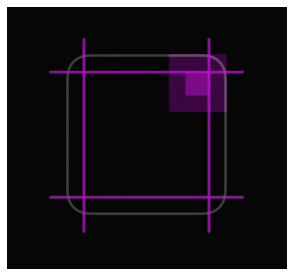
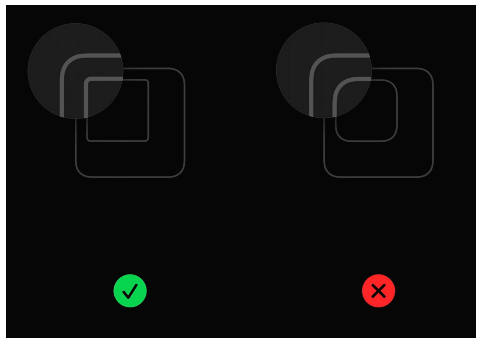
콘텐츠 모서리 반경 & 위젯 모서리 반경은 함께 조정하자
콘텐츠가 위젯의 둥근 모서리 내에서 잘 보이도록 하려면 Swift UI Container를 활용하여 올바른 모서리 값 반경을 적용해야 한다. 개발적인 내용은 여기를 확인해보도록 하자.

콘텐츠를 편안히 읽을 수 있도록 표준여백(standard margin)을 사용하자.
표준여백은 16pt이다. 위젯에 텍스트, 글리프(글자 하나의 모양단위) 및 콘텐츠가 표시되는 경우 표준여백을 사용하여 가장자리가 너무 복잡하지 않도록 표기하도록 하자. 시각적으로 콘텐츠를 그룹핑하거나 버튼 등을 위치해야 하는 경우 폭이 8pt인 좁은 여백을 사용하여도 정보가 포함된 그래픽을 읽을 수 있다.
참고
1) iOS14 위젯 디자인 고려요소
– 개인화 & 의미있는 정보 &맥락에 대한 고려

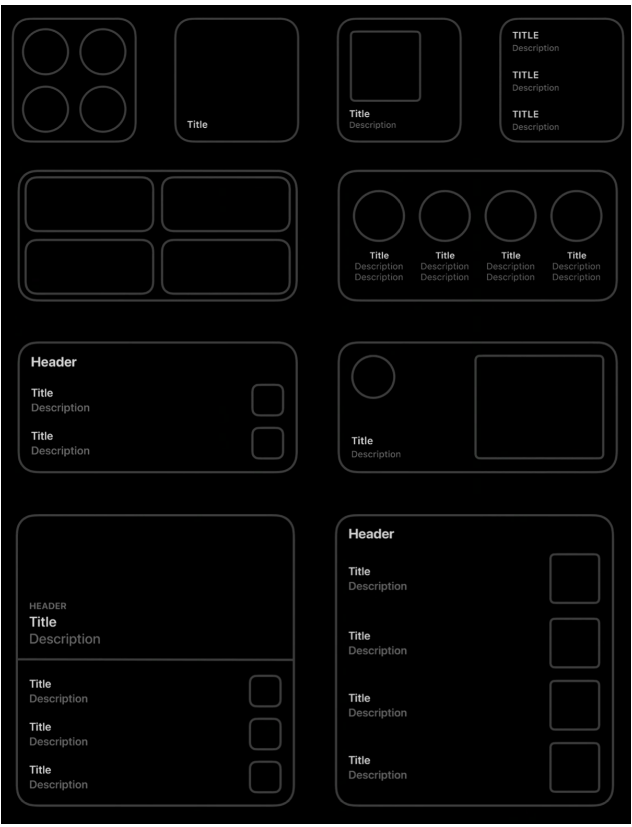
2) iOS14 위젯 유형 템플릿
– small size, medium size, large size template.

Reference
https://developer.apple.com/design/human-interface-guidelines/ios/system-capabilities/widgets
https://developer.apple.com/videos/play/wwdc2020/10103/
https://developer.apple.com/kr/widgets/
https://developer.apple.com/documentation/widgetkit/making-a-configurable-widget
https://developer.apple.com/documentation/widgetkit/keeping-a-widget-up-to-date
https://help.apple.com/xcode/mac/current/#/dev10510b1f7
https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/typography/
https://developer.apple.com/design/human-interface-guidelines/ios/system-capabilities/widgets
해당 글은 글쓰는몽글C님과 모비인사이드의 파트너쉽으로 제공되는 기사입니다.




![[클랩의 리더 Insight] HR이란? 인사팀 업무부터 HR 직무·역량·용어까지 총정리](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2025/04/14143230/250415_HR%EC%9D%B4%EB%9E%80_01-218x150.jpg)
![[Tech/Biz Trend] 다음에게 다음 기회가 있을까?](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2025/04/01195238/250402_%EB%8B%A4%EC%9D%8C_%EC%84%AC%EB%84%A4%EC%9D%BC-218x150.png)
![[오늘의 소마코 콕] 2025년 1분기, 신선한 해외 마케팅 사례 5](https://mobiinsidecontent.s3.ap-northeast-2.amazonaws.com/kr/wp-content/uploads/2025/03/27152824/250331_%ED%95%B4%EC%99%B8-%EB%A7%88%EC%BC%80%ED%8C%85-%EC%82%AC%EB%A1%80_01-218x150.png)